Rinosaurio.net
Apuntes de diseño de interacción
Interacción con objetos físicos
Publicado en 28 mayo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Arduino, Iot, Processing
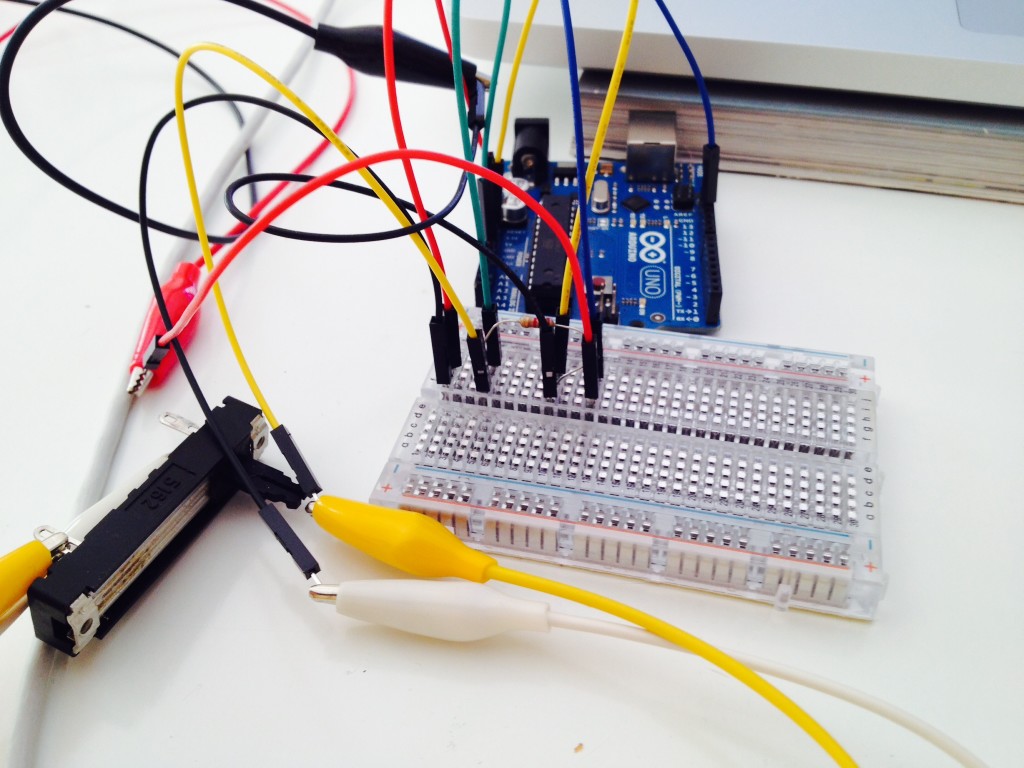
Hace poco comencé a experimentar con Arduino. Lo cierto es que lo conocía desde hace años, pero mi falta de experiencia con la programación siempre me había mantenido apartado de él.
Este año me propuse dedicarle algo de tiempo, para ello también le estoy dedicando algo de tiempo a Processing, el lenguaje de programación en el que Arduino está basado. Otro al que desde hace años le tenía ganas.
La cosa no va nada mal. Voy a aprendiendo a mi ritmo, que es de lo que se trata.
Una de las cosas que voy sacando en claro de esto es que hay una parte de mí que quiere diseñar objetos. Objetos con vida, objetos que la gente use. Objetos que sirvan para aprender, para experimentar o para divertirse.
Cada vez veo más semejanza entre el diseñador de interacción y el diseñador industrial. Es algo que aún diseñando pantallas ya tenía asimilado hace tiempo, porque aprendo muchísimo del diseño industrial y creo que es muy aplicable a lo que hacemos. Pero no me quiero quedar sólo en las pantallas. Porque creo que ahora es un gran momento de unificar los productos digitales, con los productos físicos, conectarlos entre sí y sacarles el jugo.
(Osmo es una mezcla entre un producto digital combinado con el dibujo en papel).
(The Cube Sequencer es un producto experimental, pero con un concepto de interfaz divertido e inspirador)
En definitiva, me encantaría ponerme las pilas y diseñar algunas interacciones entre personas y objetos físicos. Iré subiendo cosas por aquí. Según vaya creándolas.
Más, pronto.
Creatividad, presets y prototipos
Publicado en 12 abril, 2015 en la categoría Diseño de Interacción, Experimentos, Herramientas y con las etiquetas Form, Origami, Quartz Composer
Existen multitud de herramientas para hacer prototipos. Herramientas diversas para varios formatos.
Lo que muchas veces pienso es que no todas dan la misma libertad. También que no todas sirven para lo mismo.
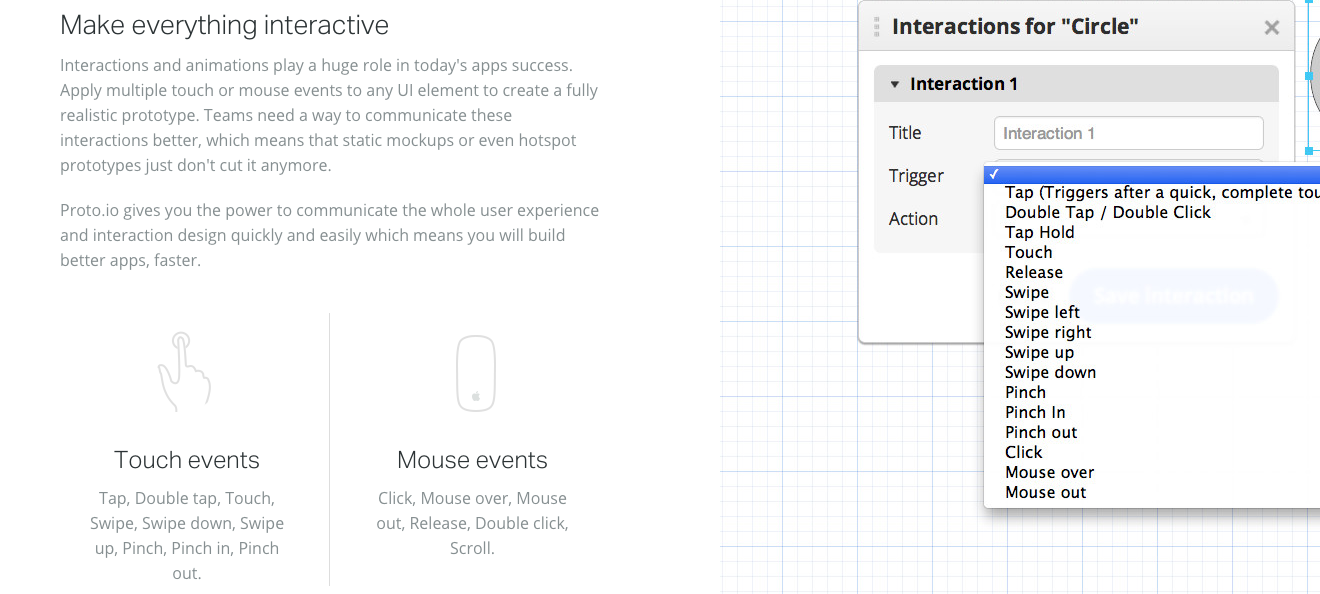
Las hay de las que nos permiten testar una idea determinada teniendo en cuenta unos presets establecidos. Me explico; son herramientas que nos dejan probar cómo será el flujo entre pantallas, por ejemplo en una App para móvil. Pero que engloban un uso de transiciones y efectos más reducido, permitiéndonos acceder a las animaciones más comunes, (mover, escalar, hacer fade o transiciones), y qué responden a una cantidad de interacciones también comunes, como por ejemplo: taps, clicks, mouse overs, mouse ins, etc…
En mi opinión estas herramientas están muy bien para ir al grano. Probar como va a funcionar una app o una web, hacer pruebas de usuario, y sacar conclusiones.
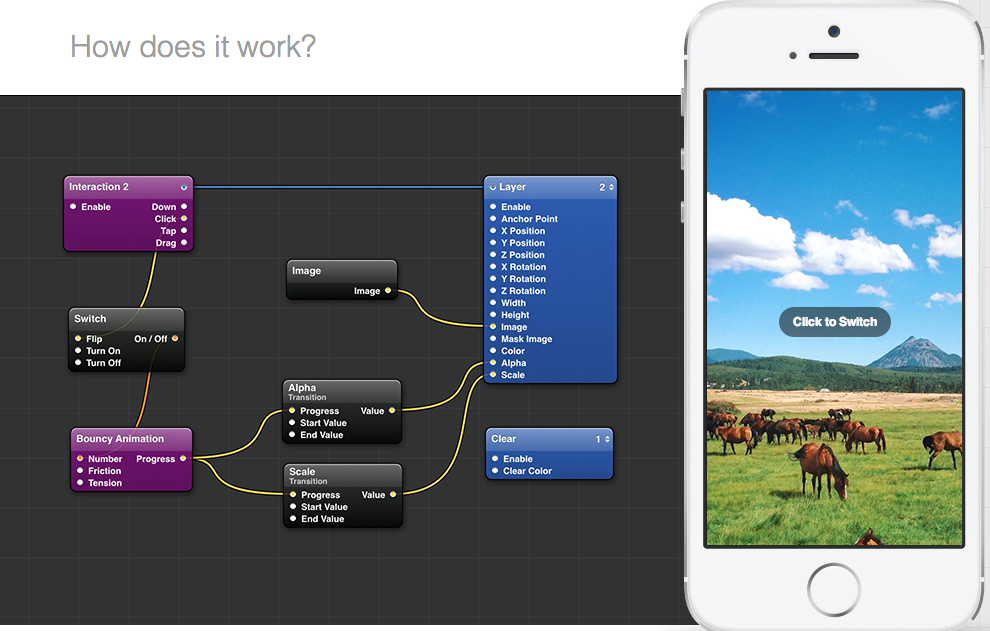
Pero creo que existe otro campo más interesante en el prototipado. Y es un campo libre. Un campo sin presets establecidos. Donde los presets los inventas tú. Donde las interacciones no responden únicamente a inputs de ratón o de pantalla táctil, sino que responden a los sensores del dispositivo, a su posición, a su localización. Ahí entran en juego herramientas como por ejemplo Quartz Composer o Google Form. Lenguajes de programación visual que nos permiten definir cualquier tipo de acción que imaginemos sin escribir ni una línea de código.
Si observas tu teléfono, y miras la cantidad de cosas que ocurren desde que lo desbloqueas, hasta que llevas a cabo cualquier acción por muy sencilla que sea, te darás cuenta de la multitud de detalles, movimientos, transiciones, fades, cambios de escala, etc.. que ocurren mientras tanto.
Una buena manera de llegar a ellos, e incluso de inventar algunos nuevos es contar con la posibilidad de conectar «cualquier cosa» a «cualquier cosa”. Por muy disparatado que parezca, nunca se sabe hasta donde te puede llevar.

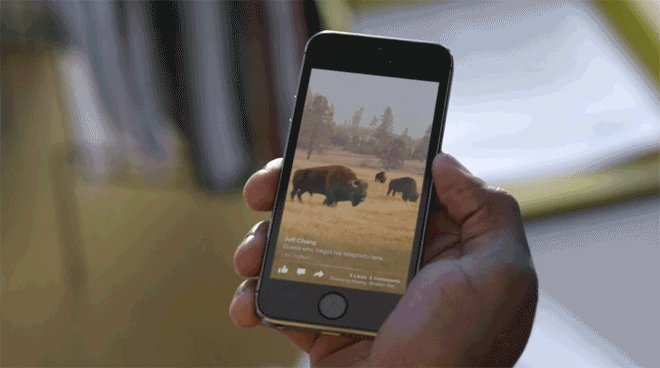
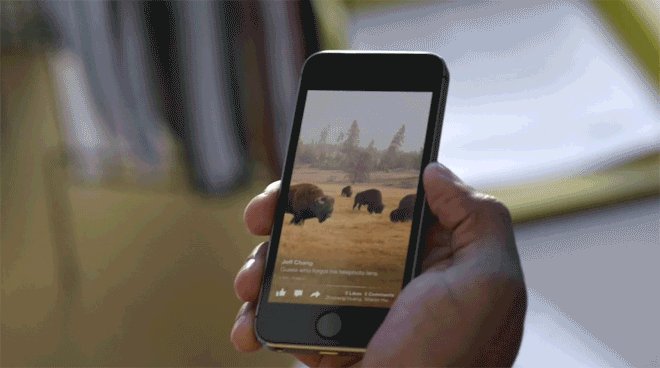
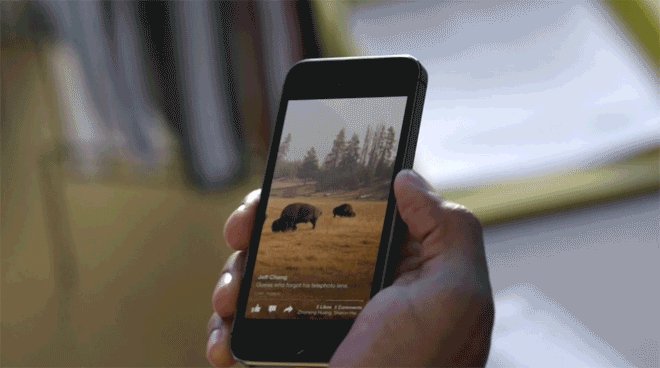
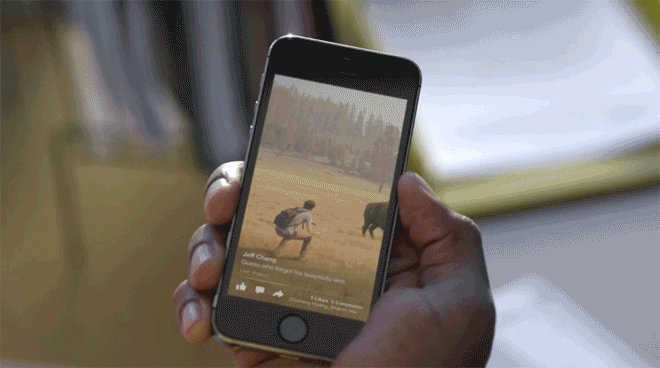
Paper. Ejemplo de interacción en la App desarrollada por Facebook. El contenido de la foto es accesible ladeando la muñeca.
Facebook cambió por completo su manera de desarrollar aplicaciones móviles durante la creación de Paper. Ello les llevó a crear Origami. Básicamente Origami es una cantidad de patches de Quartz Composer creados para el prototipado de aplicaciones. Todo esto ocurrió cuando Apple llevaba años sin hacerle caso a su entorno gráfico de programación.
IDEO también se subió al carro creando Avocado, una colección de Patches pensados para el prototipado rápido de pantallas.
Esto nos lleva a pensar un poco lo de siempre. Las herramientas están ahí. La cosa es cómo las utilices. Usándolas con creatividad encontraremos nuevos caminos. Caminos que podrían llevarnos a cambiar como utilizamos aplicaciones y dispositivos.
¿No te han entrado ganas de experimentar un poco?
Sobre la interacción por voz
Publicado en 5 marzo, 2015 en la categoría Diseño de Interacción, Experimentos y con las etiquetas Inteligencia artificial, Interacción por voz, voice user interface
Siempre me han interesado los sistemas de visualización de audio. Quizás por mi relación con la música y el sonido. Me encanta ver como los gráficos responden a las frecuencias y a la intensidad. Es curioso que algo tan artificial tenga tanta vida.
Esta pasión, a veces me conduce hacia el mundo de los sistemas de control por voz, agentes inteligentes, métodos de reconocimiento y todas estas herramientas que cada día están más cerca de nosotros, y comienzan a formar parte de nuestro día a día.
Desde el punto de vista del diseño de interacción me llaman mucho la atención sistemas como “Siri”, “Google Now” o “Cortana”, ya que en los mismos encuentro cierta conexión con un futuro donde la inteligencia artificial forma parte de nuestras vidas de una forma más cercana, más transparente, y por qué no, más humana.
Cuando hablamos de sistemas de interacción por voz me vienen a la cabeza cuatro diferentes tipos; Dictado, Comando, Autenticación y Agente.
En todos ellos encuentro algo en común que me llama mucho la atención; la forma en que el usuario percibe que el sistema está escuchando y cómo el dispositivo muestra lo que recibe, mientras devuelve una respuesta.
Desde el punto de vista visual, esto puede ser mostrado de diferentes maneras; bien mostrando o emulando un rango de frecuencias, (como el caso de Siri por ejemplo), o bien de una forma simplificada como en el caso de Google Now, el que parece basarse en la intensidad.
Lo interesante es que a modo de “feedback» para el usuario, existen multitud de maneras de mostrarlo. Y desde el lado del diseñador, pues obviamente es un mundo.
He recopilado algunos experimentos realizados con visualización de audio. La mayoría trabajando con tres tipos de frecuencia básica, cubriendo el espectro de bajos, medios y agudos muy por encima. Muy sencillo. Aunque las posibilidades son increíbles.
Este es un ejemplo realizado con Quartz Composer usando las herramientas de Kineme. Es sencillo, pero «resultón». Aunque se aleja de mi concepto de tecnología humana y transparente.
Este ejemplo más liviano, me parece curioso y ligero. Pero queda lejos de esa respuesta visual al movimiento de las ondas sonoras que ando buscando; algo que represente a la tecnología desde su corazón «humano», algo tan natural y transparente que pase desapercibido. Algo que no nos haga plantearnos que estamos delante de una maquina. Que no nos obligue a teclear. Pero ese «algo» aún queda lejos. Aunque si estuviese aquí, ya no sería lo mismo soñar con ello, ¿no?