Rinosaurio.net
Apuntes de diseño de interacción
Un buen libro
Publicado en 4 noviembre, 2022 en la categoría Diseño, Libros y con las etiquetas 37signals, producto digital
No estoy seguro si fue durante mi periodo en Mirai, o al entrar en Reclamador, lo que sí estoy seguro es que fue gracias a Iñigo Medina cuando descubrí “Getting Real”, el libro escrito por la gente de 37signals orientado a la construcción de productos digitales. Entonces lo considerábamos una referencia, una guía para tener claro cómo queríamos hacer producto y lo que pretendíamos evitar mientras lo hacíamos.
Hoy aún lo sigo revisitando, aunque de algún modo creo que lo interioricé, y siempre ha formado parte de mi personalidad como diseñador, es fácil perderse en las mareas de los procesos y las complejidades que encontramos en nuestro oficio. Cada vez que lo hago, vuelve a nacer en mí esa sensación de frescura.
“Getting Real» trata de adelantarse de algún modo a lo que realmente existe para entender el problema real y las dificultades que pueden surgir en el camino. Enseña a construir menos, para descubrir más. Enseña a abrazar las limitaciones y aprovecharlas. Enseña que el progreso no está en el detalle. Y que un problema no es un problema hasta que realmente se convierte en ello.
Se ha escrito mucho y hemos aprendido bastante desde entonces, pero si tuviera que recomendar un libro a alguien que se esté formando en diseño de producto digital, no recomendaría un libro de diseño, la verdad. Probablemente recomendaría este.
La TM5 y algunos principios de diseño
Publicado en 12 marzo, 2018 en la categoría Diseño, Diseño de Interacción y con las etiquetas principios, TM5

Adoro la cocina. Me gusta comer bien, y también me gusta echar un rato preparando lo que como. En los últimos años, mi tiempo para ello se ha ido reduciendo, además, que tener un nuevo miembro en la familia ha hecho que tenga que cocinar para tres.
Por ello hace como un año decidí buscar algo de ayuda en la cocina. Estuve mirando robots, ollas, en fin. Al final me prestaron una Thermomix, la probé, me gustó y la terminé comprando para casa.
Y tú dirás, ¿y qué me está contando éste de la Thermomix? Bueno. Me gusta observar cómo están diseñadas las cosas que tengo a mi alrededor. Y puedo garantizar que aunque tiene cosas que mejoraría, la Thermomix da para un post sobre diseño, y así lo aseguran algunos premios que ha recibido.
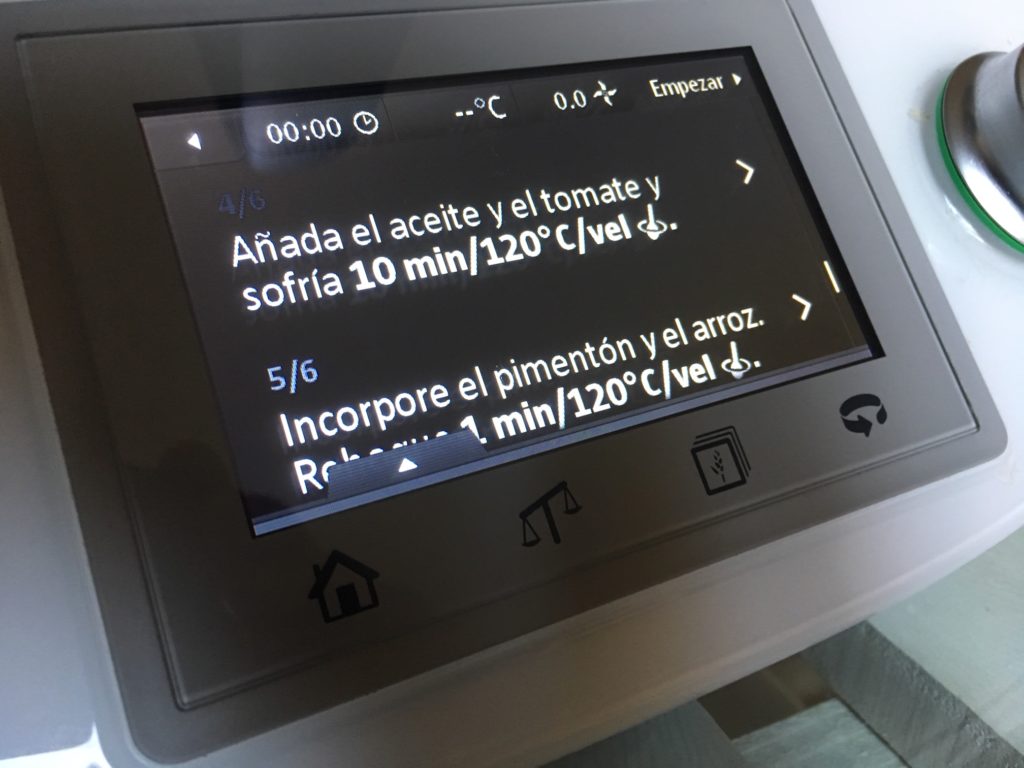
Mientras le doy vueltas a qué prepararé para comer hoy, no puedo evitar preguntarme qué llevó a UID (el estudio de diseño encargado de darle sentido a la máquina) a tomar ciertas decisiones. Y esto me lleva a pensar que Bill Verplank estaría contento por lo menos con una; la de usar un dial junto a una pantalla táctil. Un sistema de navegación qué dice dónde te encuentras, qué puedes hacer, qué está ocurriendo y cómo. Y un dial que actúa como input en la parte cuantitativa del asunto; velocidad, temperatura y tiempo.
Y es que en diseño todo son decisiones. Aunque a veces únicamente siguiendo algunos principios es fácil no tener que dedicarle demasiado tiempo a tomarlas. Están ahí. Como tener en cuenta los elementos de la forma para mostrar qué está ocurriendo y dónde. El tamaño es el principal protagonista aquí, el mismo que hace que un dial valga por tres.

Donde antes había 15 botones, ahora hay una pantalla táctil y un selector.
La parte de cocina guiada muestra de cerca la visión sintética, pero a su vez deja adentrarse de forma sencilla en la parte analítica, y además (respetando algunas de las heurísticas de Nielsen) permite seguir, parar o volver al principio de la receta, prevenir el error, y al mismo tiempo aporta flexibilidad con los favoritos, o dejando recuperar las últimas recetas llevadas a cabo.

El menú permite en todo momento tener una vista analítica de la receta completa, aún así durante el uso.
La TM5 está repleta de feedback. Cuando el vaso se cierra ya sabes que ha empezado a trabajar. No hay mejor feedback que el feedback mecánico, como el del cinturón del coche cuando cierras, o el de unas cuchillas moviéndose. Feedback auditivo. Casi pueden decir con su movimiento la velocidad seleccionada. Algo de esto dijo Don Norman, y es uno de los principales pilares del diseño de interacción.
Y si me fijo en la inclusión de la conexión wifi, me hace pensar que el producto tiene su punto de innovación, mejorable, si, pero es una decisión igualmente. Y desde ahí, llego a los 10 Principios del buen diseño que Rams acuñó, y donde encuentro que no solo se trata de innovación, también de duración o resistencia al tiempo. Aunque el tiempo tiene que pasar aún. Veremos.
Algunas decisiones están ahí para hacernos la vida más feliz, y éstas me llevan hasta algunos de los principios de diseño de interacción, que Bruce Tognazzini marcó, cosas como guardar el estado de la última acción, o la autonomía, porque no todo es cocina guiada, también hay que experimentar y buscar tus caminos. Cosas que hacen que su uso tenga, por qué no, cierto toque de disfrute.
No es difícil buscarle las tuercas al asunto. Podría seguir. Nuestro entorno está repleto de interfaces. Unas respetan en mayor o menor medidas algunos principios. Creo que nuestra función como diseñadores de interacción es mantenerlos en todos los trabajos que hacemos. A veces nos dejamos llevar por nuevas interfaces, tendencias, y dedicamos más tiempo del que debemos a buscar ciertas soluciones, cuando las soluciones están ahí. En los clásicos de toda la vida.
Sigo cocinando.
Diseño para TV
Publicado en 2 julio, 2016 en la categoría Diseño, Diseño de Interacción y con las etiquetas Smart TV, TV
Últimamente tengo una enfermiza obsesión por consultar guías de diseño de sistemas operativos para TV. En ellos encuentro otras necesidades que no están tan presentes en las interacciones para desktop o móvil. Y eso precisamente es lo que despierta ese interés en mi.
Una de las cosas que convierten el televisor en un dispositivo distinto es la distancia que se mantiene con respecto al mismo. La necesidad de un mando a distancia para su control remoto también marca una interesante diferencia.
Las nuevas interfaces han traído nuevos controles. Más adaptados a las necesidades del momento. Algunos ejemplos de esto podrían estar en Android TV o Apple tvOS.
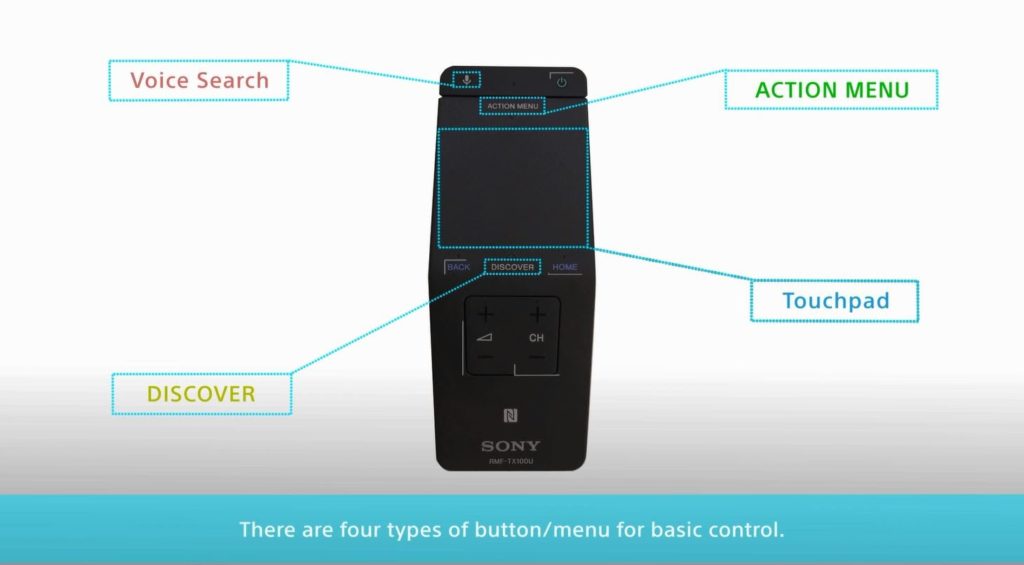
Se necesitaba una interacción más ligera. Más suave. Los mandos tradicionales no casan con las nuevas necesidades. La inclusión de touch pads y búsquedas por voz hacen de esto algo más sencillo.

Mando a distancia Sony Bravia con Android TV
Analizando algunas investigaciones de Google Research se conocen datos interesantes. Algunas de ellas nos llevan a pensar que el televisor se debería de mantener casi como ha estado hasta hace poco.
Pero es inevitable el cambio. La necesidad. Ya ha ocurrido otras veces. Los teclados de los teléfonos se sustituyeron por pantallas. Las ruedas de los ratones por superficies multitáctiles. Era de esperar que los pulsadores que tantos años nos han acompañado fuesen sustituidos por paneles táctiles.
Hay gente que habla de gestos. Incluso algunos fabricantes han apostado por ellos. Pero el mando parece querer seguir con nosotros. Por lo menos mientras exista una interfaz como la que conocemos ahora.
Los diseñadores de interacción tenemos un amplio campo en el que trabajar aquí. Tanto a nivel de diseño de interfaz, como de control de la misma, pero en general de la experiencia.
Se sabe que los televisores son dispositivos compartidos. No obstante, es difícil que un televisor sepa quien está delante suya en un determinado momento. Aunque parece que esto se quiere cambiar. Una solución podría ser un lector de huellas dactilares en el propio mando. Parece que algunas compañías ya están pensado en ello. Y no es mala idea.
La relación del usuario con programas en vivo es importante. Ya existen formas de analizar la participación de televidentes con respecto a determinados shows. Pero ¿qué hay de facilitar su implicación con los mismos? Las segundas pantallas son algo muy utilizado actualmente. De nuevo aportan nuevos retos. Nuevas interacciones.
Somos afortunados de tener todo esto delante. Aunque a veces solo pensemos en web, o en aplicaciones para móvil, hay mucho más.
Algunas lecturas y enlaces relacionados:
Guías de diseño de algunas sistemas operativos para TV:
tvOS
Tizen
WebOs
Android TV
Firefox TV
Opera TV
Ubuntu TV
Informe de Nielsen Norman Group referente a la dificultad en el acceso a contenidos en TV.
Contenido dinámico, datos vivos y Lorem Ipsum
Publicado en 10 diciembre, 2015 en la categoría Apuntes, Diseño, Diseño de Interacción, Reflexión y con las etiquetas contenido dinámico, dashboards, dribbble
Cuando hablamos de producto digital podemos referirnos a multitud de cosas. Una app, una web corporativa, un software especifico para desempeñar alguna función, un portal de contenido, un panel de control, etc…
Dentro de todos estos productos, es fácil darse cuenta de que existen dos diferencias muy grandes; Los que son dinámicos y los que no lo son. Es decir, diseñar algo en lo que el usuario introduzca contenido, es muy distinto a diseñar un producto estático, en el que el resultado final cumple con creces con el diseño y el contenido inicial.
En mi corta experiencia he tenido la ocasión de poder diseñar algunas pantallas que consumen datos dinámicos. Algo completamente imprevisible. Da igual que pienses que tienes un límite de caracteres, que cuentes con un valor medio de los mismos dictado por la analítica, que tengas en cuenta multitud de ejemplos. La persona que los rellena, tarde o temprano hará algo para que tu diseño no luzca como esperabas.
Por eso a veces, cuando veo un diseño de un dashboard a la última, de esos que se ven por ejemplo en Dribbble, pienso en lo lejos que están de ser un diseño funcional y válido. Porque todos esos párrafos tan perfectamente alineados, con unas palabras justificadas en un lugar tan preciso, no aguantarían un contenido real. Un contenido en distintos lenguajes. Un contenido incremental. Un contenido vivo.
A veces cuando veo un diseño con Lorem Ipsum, creo que se aleja por completo de lo que entiendo por diseño de interacción. Y se acerca mucho al diseño visual. (Ojo, algo que también admiro y aprecio), pero que considero cosas distintas. Los datos reales son feos. Es así. Cuando tu piensas que un párrafo en tu bonito diseño tendrá tres líneas, seguro que en la realidad tendrá una. O cinco. No hay termino medio.
Existe un post muy interesante que leí hace tiempo. Complementa bastante lo que yo escribo en estas líneas. En mi caso solo pretendía escupir la esencia. Dejando al lector pensar en lo que ello conlleva.
Más sustancia, pronto.
¿Usuario, contexto, o dispositivo?
Publicado en 11 noviembre, 2015 en la categoría Diseño, Reflexión y con las etiquetas multidispositivo, multiusuario, responsive, specless
Después de leer este artículo escrito por Code and Theory, en el que hablan de su manera de entender el diseño adaptativo, llegué a la conclusión de que aún estamos rozando las posibilidades en este campo, y que lo que conocemos como “Responsive Web Design” va mucho más allá del diseño para distintas resoluciones de pantalla.
Es curioso, pero en su artículo, ponen en juego cosas como el contexto, la hora y el usuario, además del contenido, y el tipo de dispositivo. Cosa que me parece más que interesante, teniendo en cuenta que son factores que pueden afectar muchísimo la experiencia.
Eso me llevó a buscar más información sobre el tema. Y encontré este post donde también se hace alusión a la posibilidad de entregar contenido al usuario, y que él mismo pueda administrarlo y visualizarlo según sus intereses y necesidades.
Existen maneras de afrontar el diseño adaptativo, y una de ellas la tiene Specless. Una empresa que ha encontrado la forma de convertir un sencillo anuncio a las dimensiones de cualquier pantalla que se precie, y entregarlo automáticamente listo para su publicación. Este video tiene la prueba:
Y hablando de maneras de afrontarlo, los sensores tendrán mucho que decir en esto. Un ejemplo, tamaño de texto variable según la distancia de tus ojos a la pantalla.
Me parece increíble hasta podremos llegar con esto. El tiempo dirá, pero quizás es hora de ir pensando no solo en la variedad de dispositivos, sino en la variedad de situaciones, de necesidades, y de contextos, y cómo el diseño multidispositivo será realmente adaptable al uso de cada persona, según sus preferencias o estado en un momento determinado.
Más pronto.
Repensando el buscador
Publicado en 2 septiembre, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas buscador, OS, Spotlight
Soy un gran fan de los buscadores. Me encanta encontrar las cosas sin tener que buscar demasiado. De hecho, utilizo Spotlight para abrir la mayoría de las aplicaciones y archivos que uso tanto en mi ordenador como en mi teléfono móvil.
Pienso que a veces perdemos demasiado tiempo buscando entre aplicaciones y carpetas, y que el uso del buscador es imprescindible.
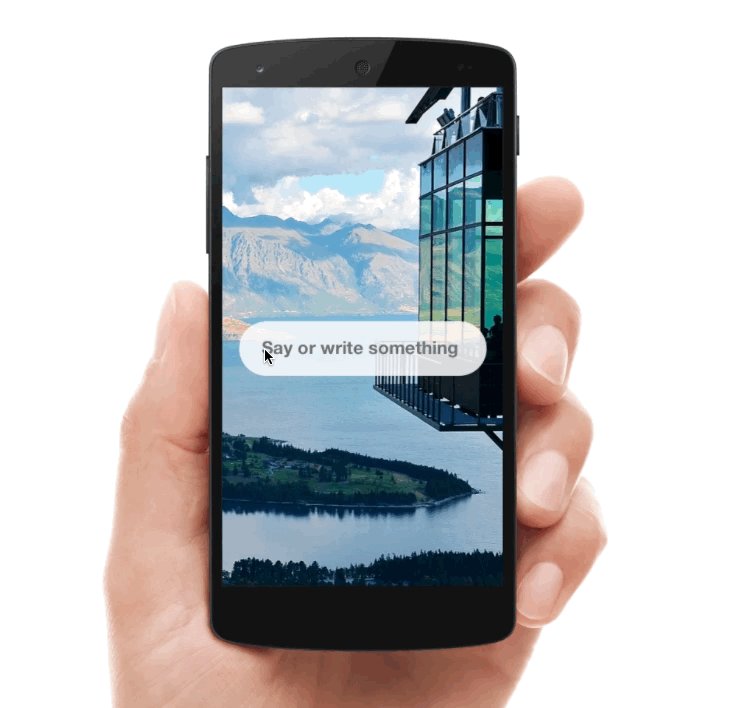
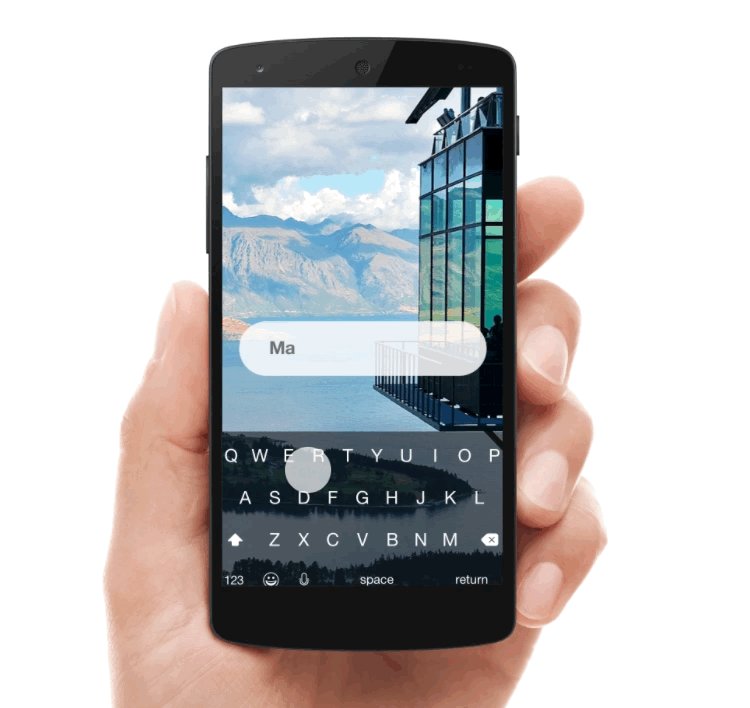
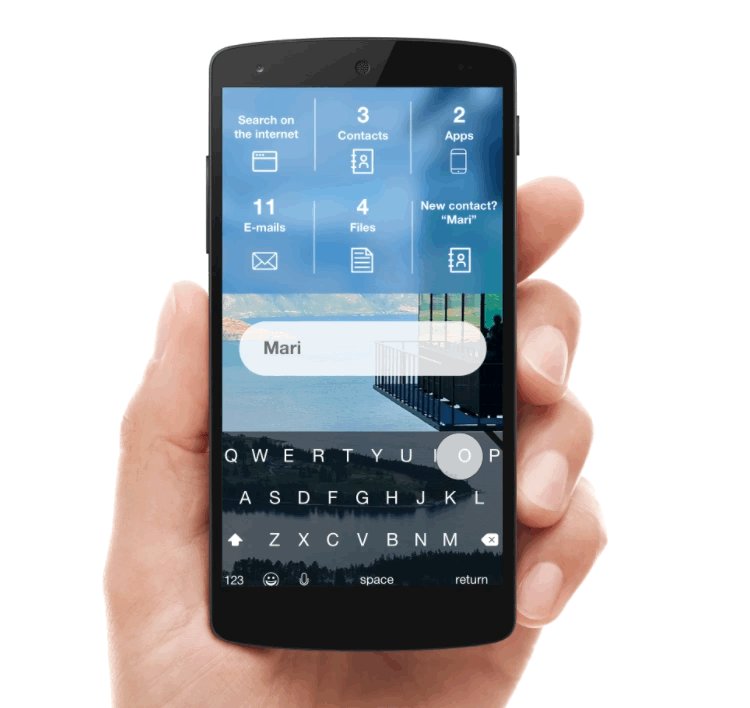
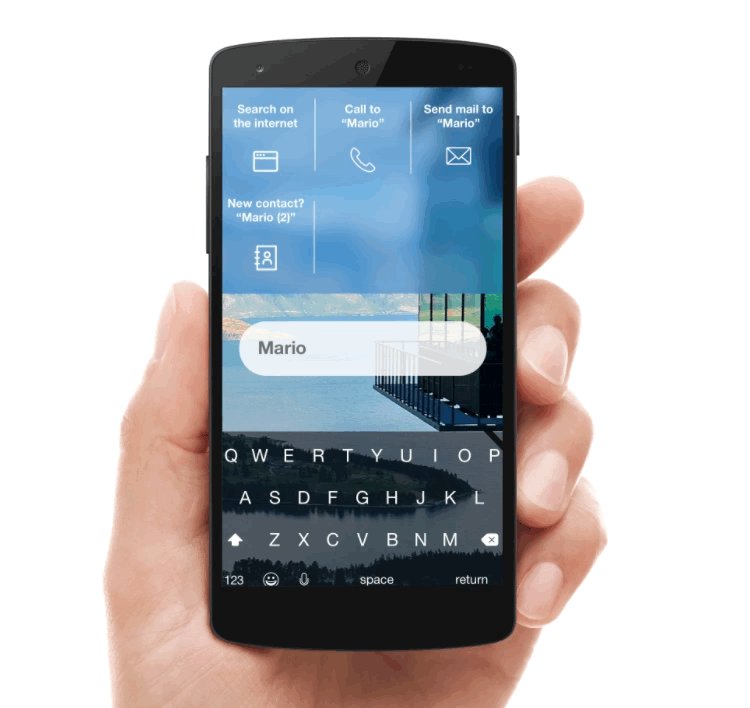
Dando vueltas a esto, me preguntaba como mejoraría un buscador si estuviera más orientado a acciones propias de un sistema operativo. Es decir, que la búsqueda devolviese resultados tal y como lo hace actualmente, pero que también devolviese acciones. De tal manera que al buscar por ejemplo un nombre tuvieras todas las acciones disponibles relativas a ese nombre (llamar, mail, mensaje, buscar en internet, etc…) o al buscar una aplicación también tuvieras las acciones relativas a la misma…
Sé que es un poco locura. Pero detallaré los pasos que utilizo actualmente en realizar una acción tan común como enviar un mail a una persona desde mi teléfono móvil:
1. Abro aplicación de correo.
2. Hago click en escribir nuevo mensaje.
3. Comienzo a escribir la dirección de la persona.
4. Si la persona está en contactos, la selecciono.
5. Comienzo a escribir asunto y cuerpo del mensaje.
También existe la opción de buscar y enviar desde el contacto:
1. Abro Spotlight.
2. Introduzco el nombre de la persona.
3. Accedo al contacto.
4. Busco la opción de enviar mensaje.
5. Comienzo a escribir asunto y cuerpo del mensaje.
Si tuviera un buscador accesible basado en un resultado por acciones, los pasos serían los siguientes:
1. Escribo el nombre.
2. Hago click en enviar mensaje a esa persona.
3. Comienzo a escribir asunto y cuerpo del mensaje.
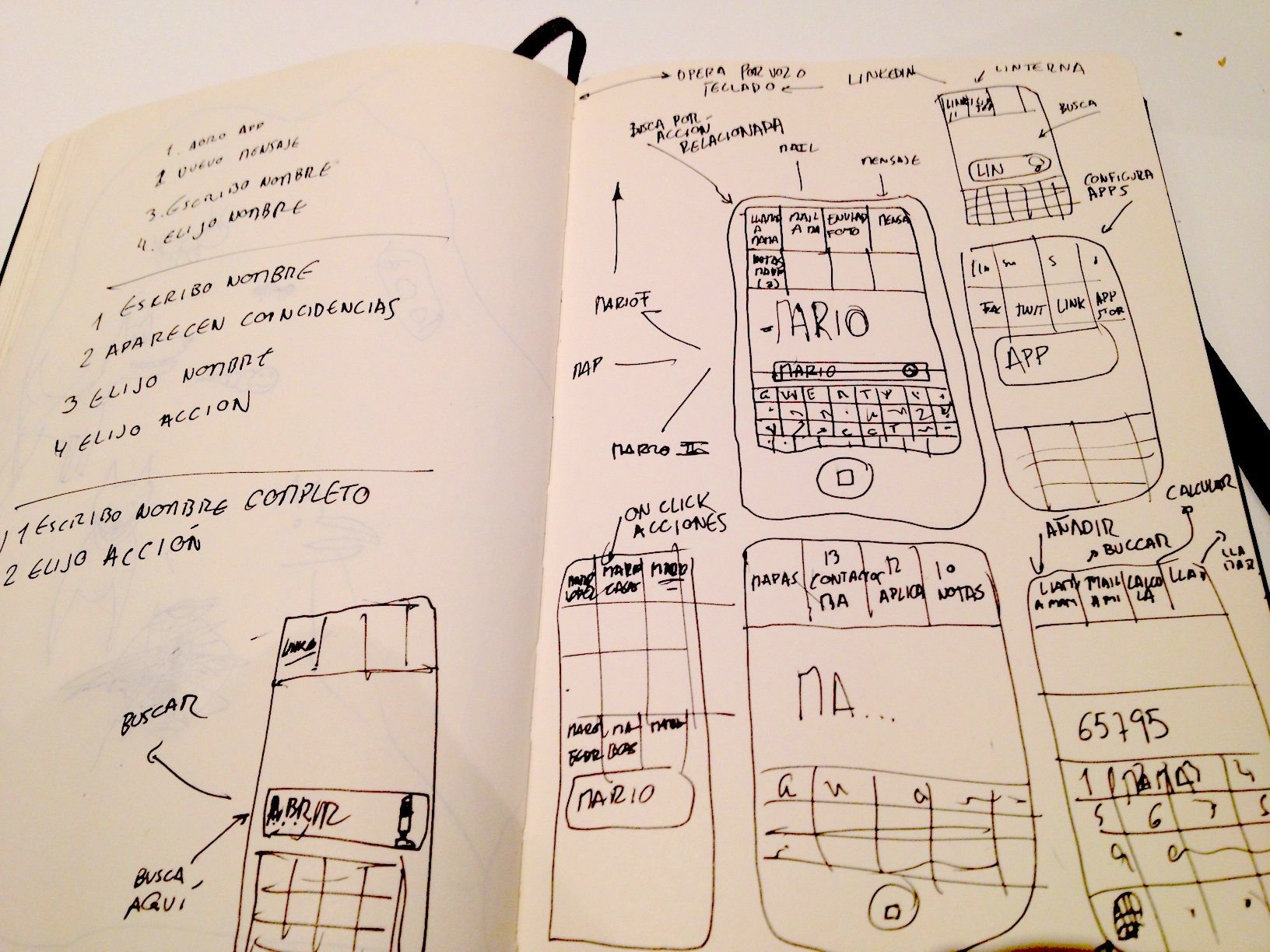
Hice unos dibujos rápidos, pensando en como funcionaría esto:

Prácticamente el Sistema Operativo podría estar basado en un sencillo buscador. O por lo menos tendría una presencia muy destacada.
Y también hice un prototipo con Sketch y Origami:
Supongo que es cuestión de darle una vuelta, pero me parece un concepto interesante. Yo por lo menos creo que le encontraría bastante utilidad. ¿Y tú?
Diseño para wearables y los relojes de toda la vida
Publicado en 19 agosto, 2015 en la categoría Diseño y con las etiquetas Android Wear, Google, Wearables
Una de las cosas que más me llamaron la atención cuando leí los principios de diseño de Android Wear, fue la distinción que hacen con respecto al dispositivo:
«Designing apps for wearable devices powered by Android Wear is substantially different than designing for phones or tablets: different strengths and weaknesses, different use cases, different ergonomics.»
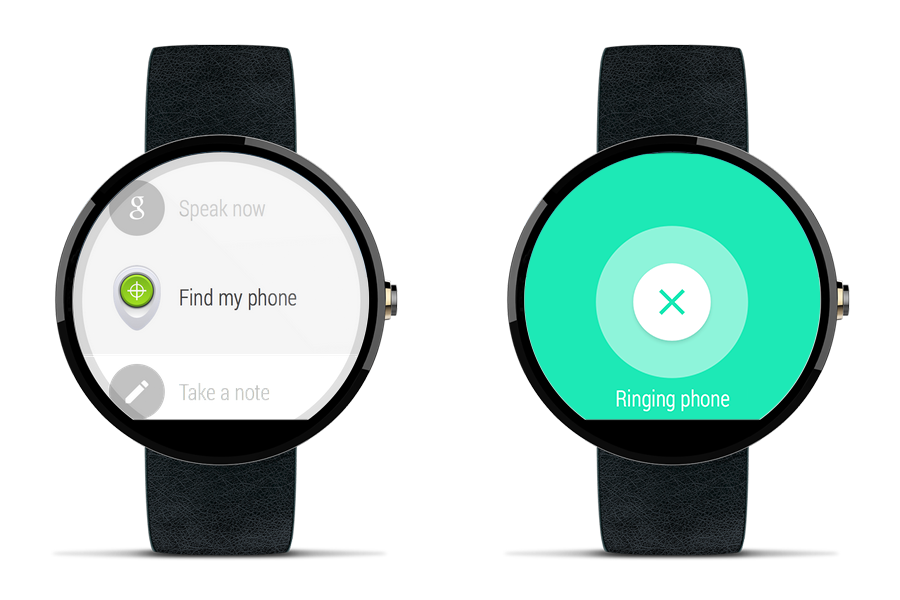
Me encantó. Porque me parece cierto. La interacción con un reloj nunca podrá ser igual a la interacción con un dispositivo como un teléfono móvil. De hecho, el enfoque de Google es el más parecido al uso de un reloj tal y como lo conocemos hasta ahora; Miras la hora, y apenas un segundo es suficiente para llevar a cabo la acción.
El uso del reloj con lo que ellos denominan “Cards in the stream” cumple precisamente con eso. Usas tú reloj para consultar algo, que debería de estar asociado, bien a una acción, o bien a una notificación. Poco más. Pero muy útil.
Lo curioso, y lo que me parece una experiencia diferente, es que aún teniendo tú teléfono en el bolsillo, el wearable debería de conservar la funcionalidad del reloj, pero en un contexto más de hoy en día. Tal y como dice Google:
«Android Wear devices provide just the right information at just the right time, allowing users to be more connected to both the virtual world and the real world. Great Android Wear experiences are:»
El usuario normalmente pulsa un icono para abrir una aplicación. En el caso de Android Wear, las aplicaciones con conscientes del contexto del usuario; tiempo, localización, actividad física, etc… La aplicación usa esta información para insertar estas “cards in the stream” cuando la situación lo requiera.
Un reloj de toda la vida está diseñado para consultar la hora en un segundo. Mientras menos tiempo emplees en realizar o consultar, mejor. Así debería de ser. Y eso se aproxima cada vez más a la concepción de tecnología transparente de la que hemos hablado aquí más veces.
Android Wear es como un asistente personal. Te conoce y sabe tus preferencias. Las aplicaciones te deberían de interrumpir solo cuando sea estrictamente necesario. Gestual, simple y rápido.
En definitiva. Hay mucho donde escarbar aquí. Es un paso más a la concepción del Wearable, que quizás antes no llegaba a ver. Hoy visto desde este modo, creo fervientemente en sus futuros usos de un modo inteligente y transparente.
Tal y como hemos venido usando nuestros relojes hasta ahora. Pero con una vuelta de tuerca entre lo virtual y lo real.
Estudiar Diseño de Interacción
Publicado en 16 junio, 2015 en la categoría cursos, Diseño y con las etiquetas cursos, estudios
No puedo negarlo. Soy autodidacta. Siempre lo he sido, y lo poco que sé lo he aprendido por mi cuenta, y por propio interés. Cuando tuve la ocasión de estudiar no lo hice. Y en parte, tampoco me arrepiento de ello.
Aunque tiene que ser ahora, cuando por cuestiones de trabajo, y con la falta de tiempo por responsabilidades paternales me apetezca estudiar como nunca. Ahora. Justo cuando no puedo.
No obstante, aunque sepa que en este momento es casi imposible para mí, nunca dejo de investigar por mi cuenta, y de vez en cuando babeo buscando universidades y centros de estudio donde se enseña diseño de interacción.
No es difícil encontrar cantidad de masters, grados, cursos etc buscando un poco. Hay muchos en los que me gustaría poder estar. Algunos podrían ser éste del Zurich University of the Arts, el temario de los 5 semestres tiene una pinta increíble. También el conocido curso impartido en el CIID merece soñar despierto. Tampoco me importaría irme un tiempo a Canadá y estudiar en el Simon Fraser University. El curso de la School of Interactive Arts and Technology.
Pero bueno, no hay que irse tan lejos para encontrar buenos lugares donde aprender buen diseño. El programa Vostok de Javier Cañada es uno de ellos. La gente de La Nave Nodriza, que también imparte un curso sobre la creación de productos digitales, o éste master de Elisava más centrado en la interactividad que en la interacción, pero igual de apetecible.
Podría enumerar muchos más. Pero no quiero mojar el teclado. Quizás tú, tengas tiempo / dinero para cumplir tu sueño. Yo lo haría. Si estás como yo, hay otras recomendaciones más asequibles.
El curso de Human Computer Interaction Design impartido por la Universidad de San Diego a través de Coursera está bastante guay. Los cursos de la Interaction Design Foundation no son caros, y parecen tener bastante contenido.
Más modestos y buenos para iniciarse podrían ser éste de Intro to design of Everyday Things, o bien Fundamentos de la Experiencia de Usuario y Diseño de Interacción impartido online por Galileo.
En definitiva. Seguiremos soñando y estudiando a nuestro ritmo. De momento es lo que toca. No descarto subirme a alguno de los arriba mencionados, aún con canas en la barba y una descendencia crecidita. El tiempo lo dirá.
Las palabras y el diseño
Publicado en 5 abril, 2015 en la categoría Diseño, Reflexión y con las etiquetas Documentación, Evernote, Metodología
Cuando aterricé por casualidad en el diseño, no tenía del todo claro en que consistía. Para mí, diseñar era buscar una buena combinación entre tipografía, imagen y estructura.
Hace poco, cuando tuve la oportunidad de aprender un poco más sobre el tema, me di cuenta que tampoco era suficiente con hacer varios wireframes antes de empezar a diseñar.
Después de tener la oportunidad de verme involucrado en algunos pequeños proyectos, y de conocer gente que me está ayudando mucho, he llegado a la conclusión de que a diseñar se empieza escribiendo.
No hay un paso más certero para mí, y que más me ayude a conocer sobre el producto que voy a diseñar, que escribir largo y tendido sobre él. Esto me ayuda a sacar conclusiones, ver donde puedo equivocarme, y ahorrarme horas probando o cambiando cosas.
En este proceso de documentación, que generalmente suelo hacer en Evernote, intento incluir varios aspectos esenciales del producto, como información principal, objetivos y necesidades para llevarlo a cabo.
También añado fuentes relacionadas, así como enlaces que me puedan ayudar y cualquier información relevante que pueda ir encontrando en el proceso de investigación.
Todo este conjunto da pie a analizar posibles situaciones, definir la estructura del producto, incluso a adelantar partes de contenido, que a su vez ayudan posteriormente a llevar a cabo los primeros prototipos.
No tengo problema en pasar horas escribiendo. A veces incluso días. Esto me asegura cubrir la parte funcional. A veces lo compagino con dibujos, otras veces con herramientas de Mind Mapping para verlo más claro. Pero sobre todo, escribo, porque las palabras también son diseño.
Saber donde quieres estar
Publicado en 27 febrero, 2015 en la categoría Diseño, Reflexión y con las etiquetas Fjord, IDEO, Quicksand
En este post no voy a hablar de herramientas. Tampoco de prototipos. Ni de libros. Hoy voy a hablar de mí, y de hacia donde me dirijo.
Los que me conozcáis un poco sabréis de mi pasado en la música. Cuando comencé a hacer música electrónica experimental hace casi 20 años, tenía muy claro lo que quería. Además de divertirme mientras experimentaba, mi gran sueño era grabar un disco y que la gente pudiese escuchar mi música.
Con mucho esfuerzo y trabajo, conseguí no sólo grabar varios discos, sino que también tuve la oportunidad de viajar y conocer gente excepcional gracias a lo que hacía.
Ahora, que me mantengo apartado de la música, que tengo otras miras que me mantienen igual de vivo que hace 20 años, tengo clara una cosa; Lo único que sé ahora es que quiero diseñar cosas para la gente. Y no me refiero a hacer carteles bonitos. Ni páginas webs vistosas. Me refiero a que quiero diseñar sistemas, servicios, conexiones, emociones, es decir, quiero acercarme al diseño desde el punto de vista humano y funcional.
Cuando veo cosas como las que hacen compañías como IDEO, Designit, Fjord, Quicksand o Doblin (entre otras) pienso que me encantaría estar ahí, y no me refiero a estar en esas compañías en particular, sino haciendo ese tipo de cosas. Diseñando para la gente. Incluso ayudando a gente que lo necesita mientras me divierto haciendo buen diseño.
Y llego a la conclusión que lo importante, tal y como cuando empecé a hacer música, es querer estar ahí. Saber donde quieres estar. Lo demás, es trabajo tiempo y esfuerzo.