Rinosaurio.net
Apuntes de diseño de interacción
Saber donde quieres estar
Publicado en 27 febrero, 2015 en la categoría Diseño, Reflexión y con las etiquetas Fjord, IDEO, Quicksand
En este post no voy a hablar de herramientas. Tampoco de prototipos. Ni de libros. Hoy voy a hablar de mí, y de hacia donde me dirijo.
Los que me conozcáis un poco sabréis de mi pasado en la música. Cuando comencé a hacer música electrónica experimental hace casi 20 años, tenía muy claro lo que quería. Además de divertirme mientras experimentaba, mi gran sueño era grabar un disco y que la gente pudiese escuchar mi música.
Con mucho esfuerzo y trabajo, conseguí no sólo grabar varios discos, sino que también tuve la oportunidad de viajar y conocer gente excepcional gracias a lo que hacía.
Ahora, que me mantengo apartado de la música, que tengo otras miras que me mantienen igual de vivo que hace 20 años, tengo clara una cosa; Lo único que sé ahora es que quiero diseñar cosas para la gente. Y no me refiero a hacer carteles bonitos. Ni páginas webs vistosas. Me refiero a que quiero diseñar sistemas, servicios, conexiones, emociones, es decir, quiero acercarme al diseño desde el punto de vista humano y funcional.
Cuando veo cosas como las que hacen compañías como IDEO, Designit, Fjord, Quicksand o Doblin (entre otras) pienso que me encantaría estar ahí, y no me refiero a estar en esas compañías en particular, sino haciendo ese tipo de cosas. Diseñando para la gente. Incluso ayudando a gente que lo necesita mientras me divierto haciendo buen diseño.
Y llego a la conclusión que lo importante, tal y como cuando empecé a hacer música, es querer estar ahí. Saber donde quieres estar. Lo demás, es trabajo tiempo y esfuerzo.
Una de herramientas
Publicado en 22 febrero, 2015 en la categoría Diseño, Herramientas y con las etiquetas Coogle, Relative wave, Typeform
Todos sabemos lo que es navegar la web. Cada día se encuentran muchas cosas. Algunas pasan desapercibidas, y otras sin embargo, se pueden quedar con nosotros durante mucho tiempo. He querido parar y hacer un análisis de algunas herramientas que he encontrado recientemente, y que por una razón u otra se han quedado conmigo.
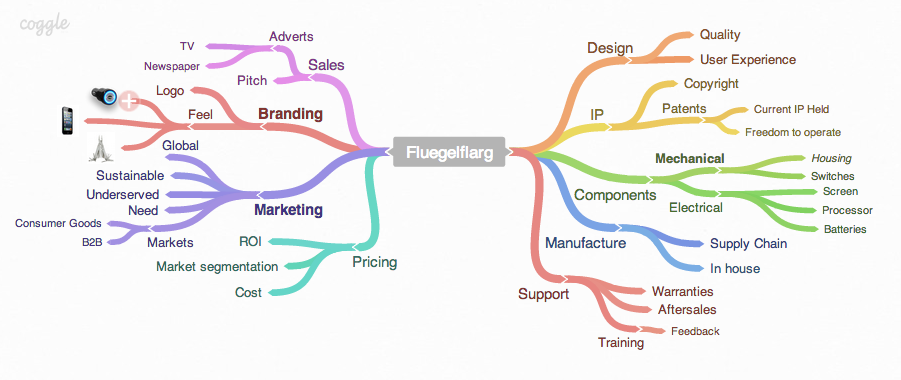
Coggle. Una herramienta perfecta para pensar rápido. Crear mapas de niveles, estructuras de menús, rutas de proyecto, etc… En definitiva, algo que te permite crear arboles de información de una forma rápida, limpia y con tan solo un navegador. Muchas veces me sirve para aclarar las ideas y ver las cosas a modo de esquema.
Hotjar. Aún en fase beta. Increíble aplicación para el «testeo» de una o varias webs. Con tan solo añadir un pequeño script, te permite grabar video de las acciones del usuario, obtener mapas de calor, crear embudos, añadir encuestas y cuestionarios, en definitiva, muy útil para sacar conclusiones y poder observar el comportamiento del usuario desde su propio hábitat.
Relative Wave Form. Una fantástica aplicación para la creación de prototipos e interacciones. Muy en la línea de Quartz Composer, (de hecho parece inspirado en él), aunque con una ventaja muy grande; la capacidad de poder testar tus prototipos en dispositivos reales. Si lo quieres hacer en Quartz tienes que pasar por aplicaciones como Liveview, pero a mi no me ha terminado de convencer. La respuesta de Form, a través de su aplicación «Perform» es inmediata. Es perfecto, además de gratis.
Typeform. Genial para personalizar encuestas. Con un aspecto muy agradable permite configurar preguntas, y obtener respuestas a través de una url. Además, a través de Zapier, se integra con muchas otras aplicaciones, como Google Drive, permitiendo exportar las respuestas donde tú quieras. Se acabaron los aburridos formularios.
Evernote. Si, lo sé. No es nada nuevo. Pero Evernote es la herramienta que me está permitiendo tener todo al día. En Evernote es donde comienzo a escribir acerca de todo. La capacidad de poder compartir notas con otros usuarios, y la inclusión de un «Workchat» la convierten en una herramienta sencilla, al alcance de cualquiera y con acceso desde cualquier dispositivo.
Ejercicios de interacción con el Apple Watch
Publicado en 17 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Prototipos y con las etiquetas Apple Watch

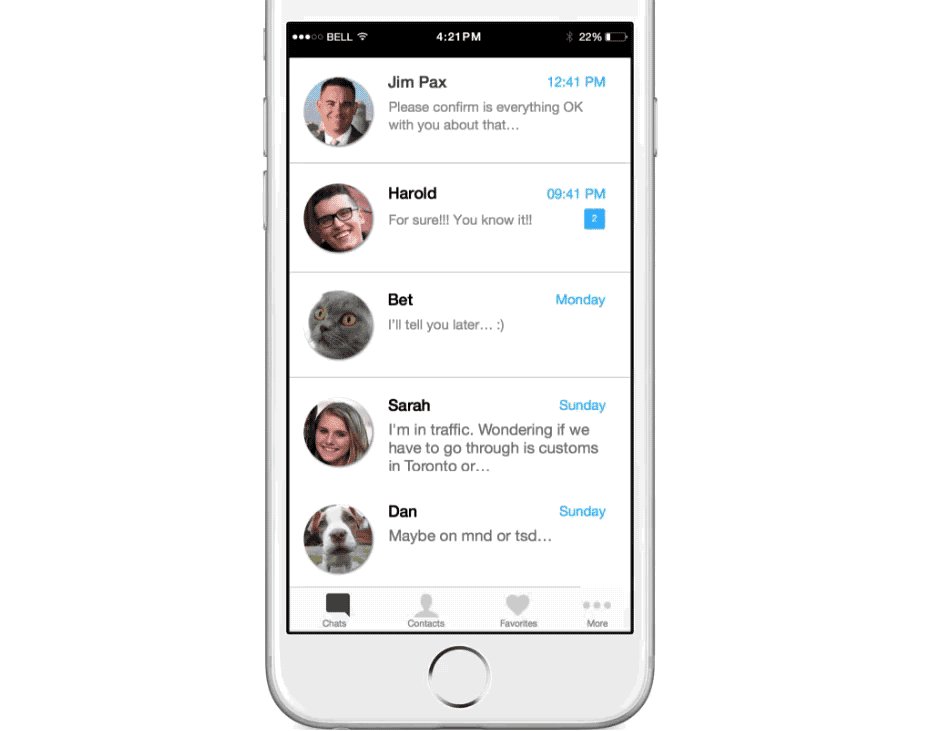
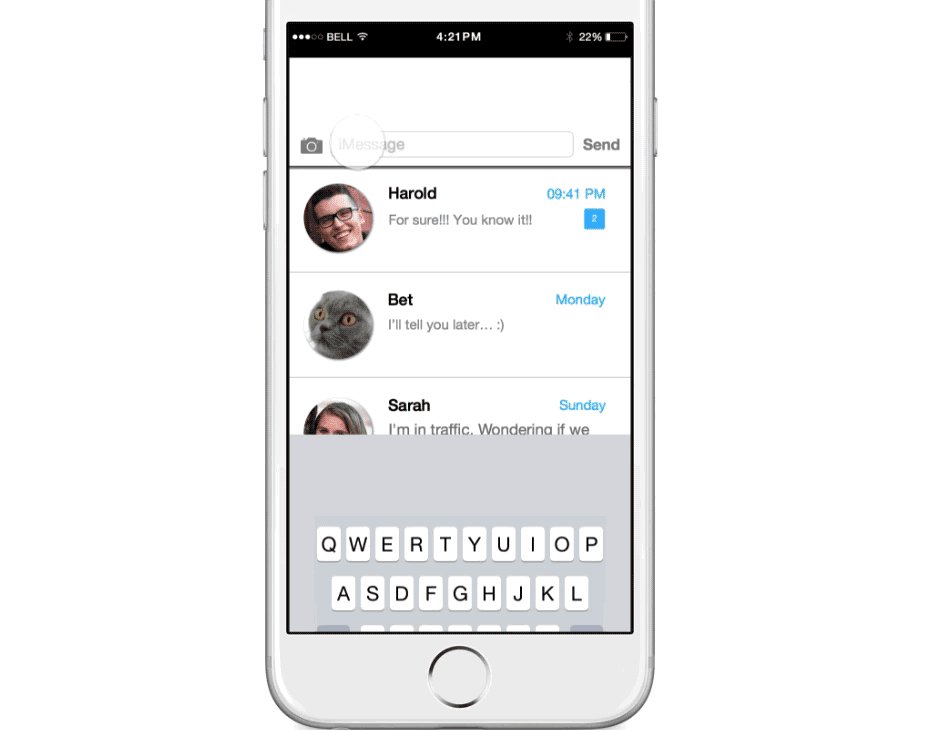
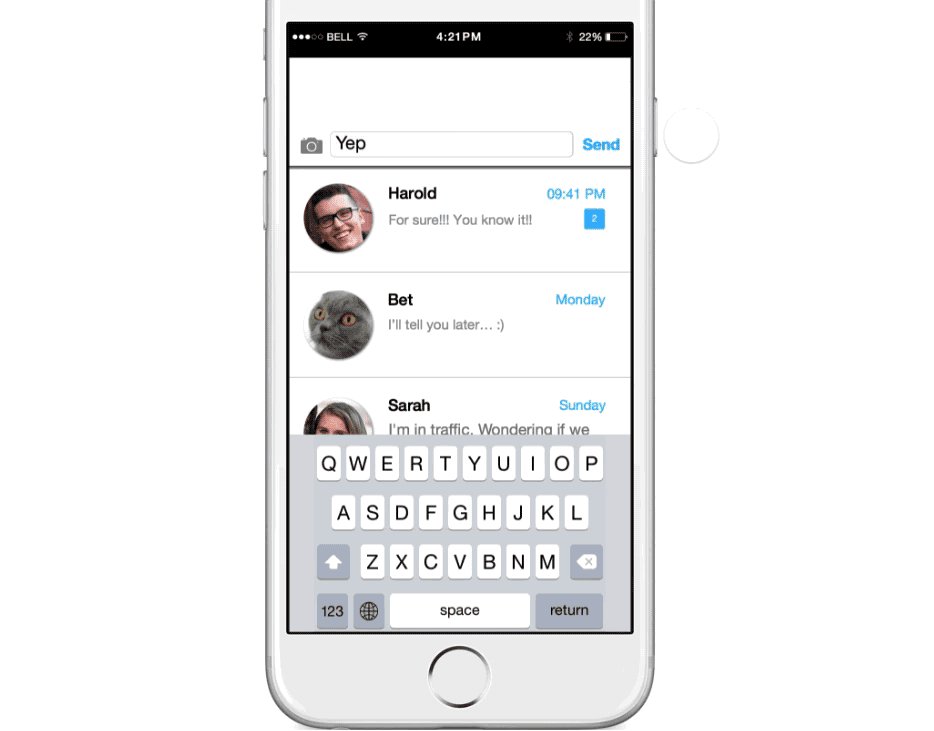
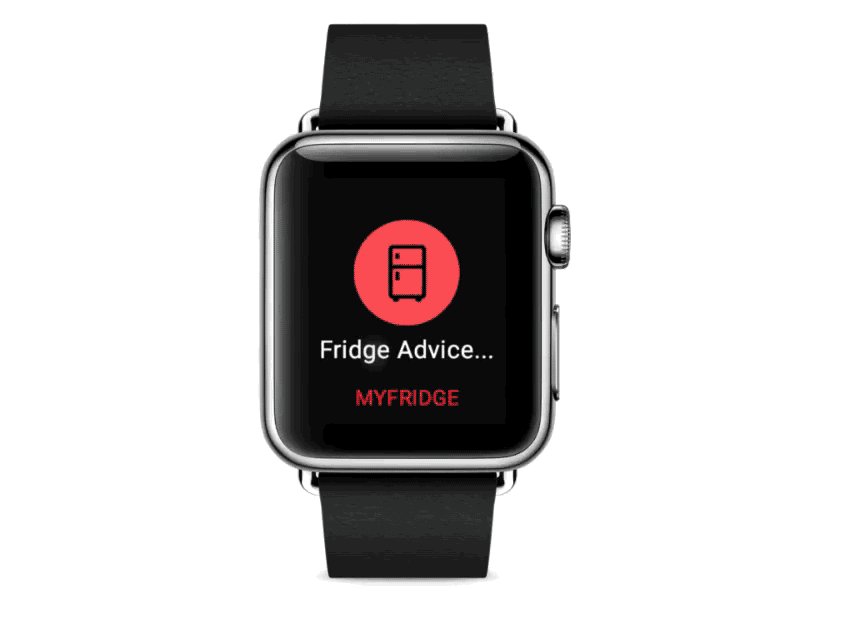
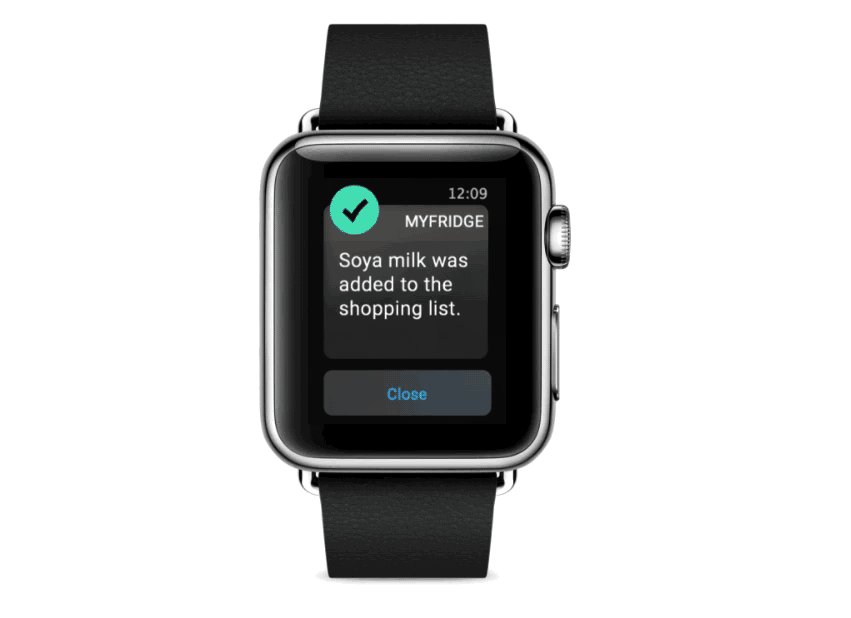
Una de las posibilidades que brinda Facebook Origami es la posibilidad de crear prototipos para el Apple Watch. Me llamó bastante la atención ver la guía de estilos para desarrolladores que Apple subió para el mismo. Así que después de echarle un buen vistazo, diseñé algunas pruebas de pantalla en Sketch.
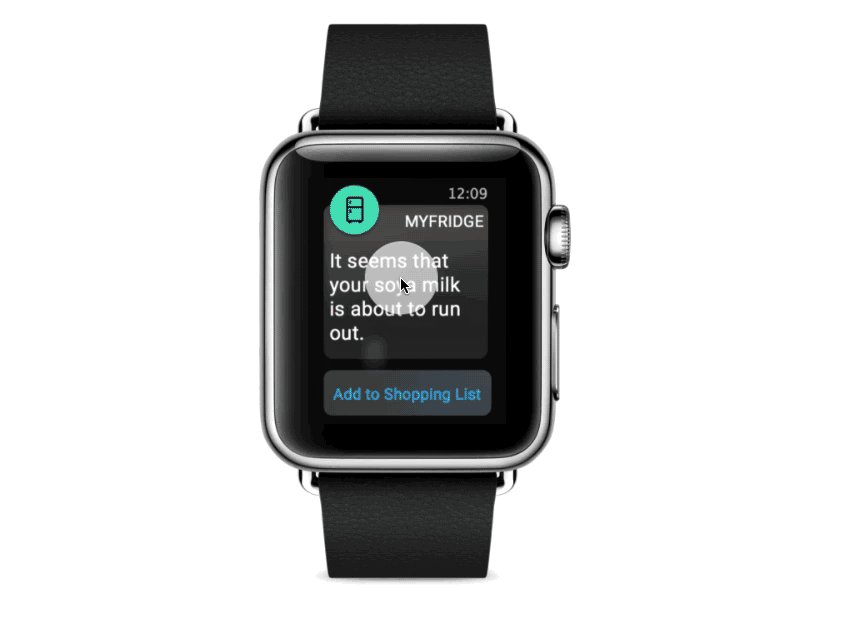
Imaginé una aplicación, que conectada a un sensor de tu nevera, pueda avisarte cuándo por ejemplo un cartón de leche empieza a agotarse.
Más aún, podría por geolocalización, recordártelo cuando estuvieses cerca de un supermercado.
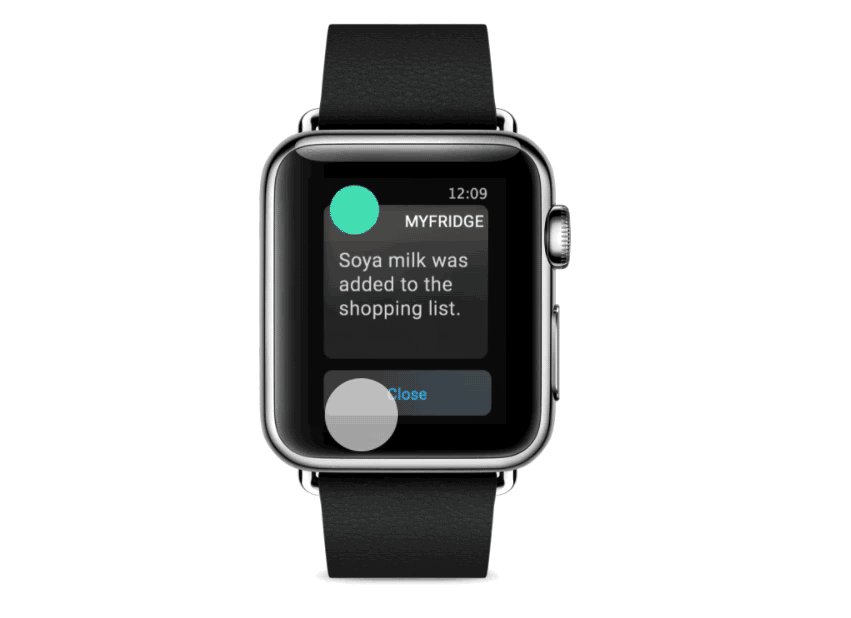
En principio, en este prototipo, únicamente muestro la opción de añadir a la lista de la compra.
En definitiva, el ejercicio me ha servido para conocer un poco de primera mano las guías de diseño de interface para Apple Watch, y pasar un buen rato. He probado algunas transiciones que quizás no acompañen del todo, ¿pero no es esa una de las mejores formas de llegar a las nuevas cosas?
En proceso y en cola de lectura
Publicado en 8 febrero, 2015 en la categoría Diseño, Diseño de Interacción, Libros y con las etiquetas Christopher Alexander, Juan C. Camus, Kim Goodwin, Marcin Treder, Otl Aicher
Estoy leyendo mucho últimamente. Invierto todo el tiempo que puedo en lecturas varias. Mezclo un poco y voy sacando conclusiones. Pienso que leer y poner en práctica lo leído es fundamental para progresar. Estos son algunos de los títulos que he leído recientemente, me tienen enganchado actualmente, o bien esperan de una atenta lectura en las próximas semanas:
UX Design for Startups (Marcin Treder)
He acabado este pequeño libro recientemente. Leí la versión traducida al español por Eduardo Suárez. Me ha gustado mucho, sobre todo por su sencillez narrativa. Toca un poco de todo desde el punto de vista de su creador, también cofundador de UXPin, la herramienta de wireframing y prototipado. Marcin cuenta su historia. Sus métodos. También recomienda algunas herramientas. Pero lo mejor son sus consejos en torno a los usuarios. Al final todo gira alrededor de lo mismo. He disfrutado mucho la lectura.
Tienes 5 segundos. (Juan C. Camus)
Lo descubrí de chiripa en una búsqueda por internet. Me llamó bastante la atención porque parece estar centrado en la creación de contenidos para medios digitales. Algo que me interesa bastante, y de lo que me gustaría aprender. Por el momento no me ha terminado de enganchar. Quizás porque el mismo contenido se me hace a veces un poco pesado de leer, no sé si por formato, o redacción del mismo. Pero promete tener mucho que aportar. Eso seguro.
Notes on the Synthesis of Form (Christopher Alexander)
Llegué a este libro gracias a mi colega, y por qué no decir mentor, Iñigo Medina. Él me recomendó su lectura. Me parece increíble que haya sido escrito en 1964. Un método de diseño. Un método de diseño que sintetiza el problema para buscar la solución. Alexander fue el pionero y creador de los patrones de diseño. Lo estoy disfrutando porque es ese tipo de libros que siempre ha estado ahí, y que siempre estará. Algo cómo el buen diseño. Que no envejece. Un lugar donde buscar la inspiración, tal y como Iñigo me comentó.
El mundo como proyecto. (Otl Aicher)
Leí la recomendación de este libro en una entrevista a Javier Cañada. También lo recomendaba en su post de «The 26 books that shaped me as an interaction designer». Había leído «Tipografía», de Aicher y me encantó. A mi parecer son libros que aportan mucho desde un punto de vista filosófico, aunque muy aplicable a la función del diseñador. Pensamientos que te hacen pensar acerca de «qué» es realmente el diseño. Para quién quiera entenderlo de este modo, claro. Ideal para sacar conclusiones que luego sirven en tu día a día y te convierten en un mejor diseñador. A mí, me está encantando.
Designing for the digital age (Kim Goodwin)
Un libraco enorme. Mucho y muy buen contenido. Buenísimo. Enfocado al trabajo con productos y servicios digitales. Desde la creación, gestión y desarrollo, muestra con todo detalle la creación de entrevistas con usuarios, investigación, creación de personas, documentación, requerimientos, marcos de trabajo, etc… 728 páginas de sabiduría y guía en diseño de interacción. Creo que es uno de esos libros que merecen estar en la estantería de cualquier profesional de la interacción.