Rinosaurio.net
Apuntes de diseño de interacción
Acciones, notificaciones y procesos.
Publicado en 5 julio, 2015 en la categoría Diseño de Interacción y con las etiquetas iOS8, slack
Hace poco me llamó la atención la forma que tiene Slack de mostrar al usuario lo que está ocurriendo en todo momento.
Desde informar con un favicon distinto al usual acerca de un problema de conexión, hasta mostrarte acciones que están ocurriendo en segundo plano, o su inteligente sistema de notificaciones.
Eso me hizo pensar que cualquier producto digital que lo requiera tiene que cumplir con estas tres premisas:
· Notificar en la medida que el usuario lo requiera.
· Mostrar acciones que ocurren en primer y segundo plano.
· Informar de procesos relevantes.
En definitiva las tres mantienen al usuario informado, pero no de la misma manera, ni en el mismo contexto.
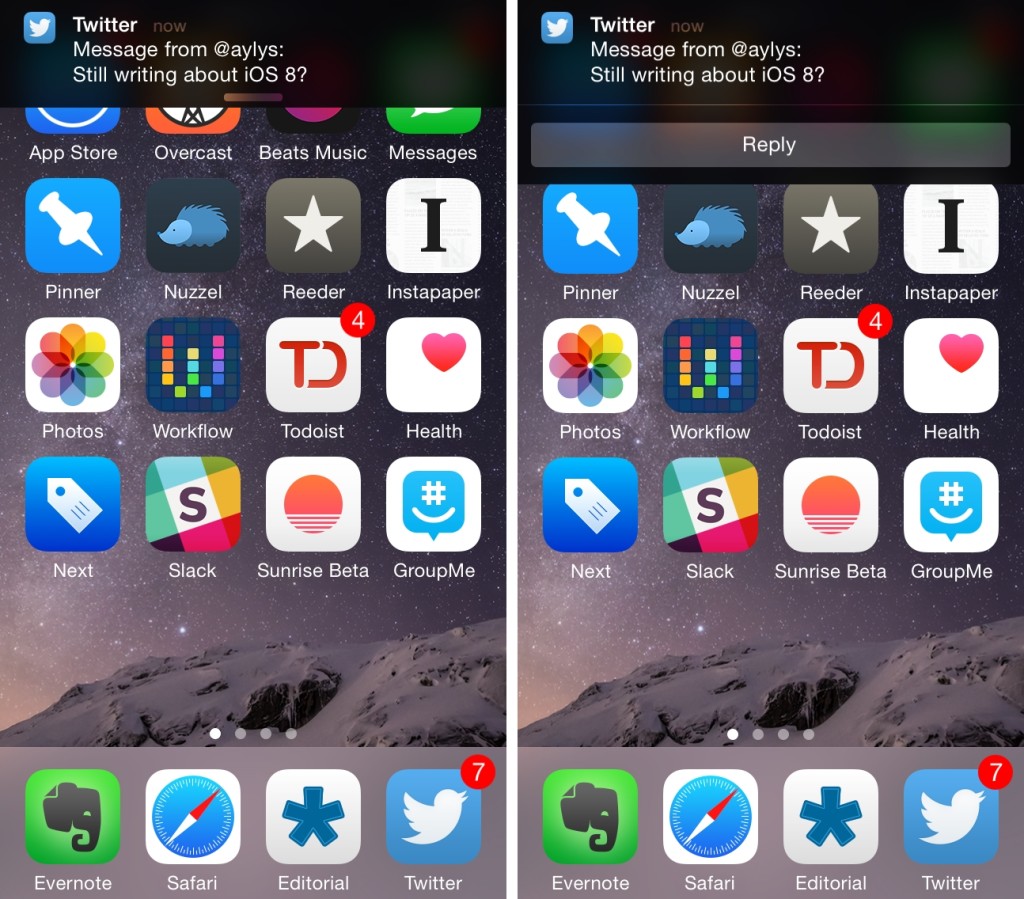
Atrás quedan los tiempos en los que las notificaciones no servían de mucho.
Ahora, partiendo de unas buenas practicas, pueden ahorrar tiempo y mejorar la experiencia.

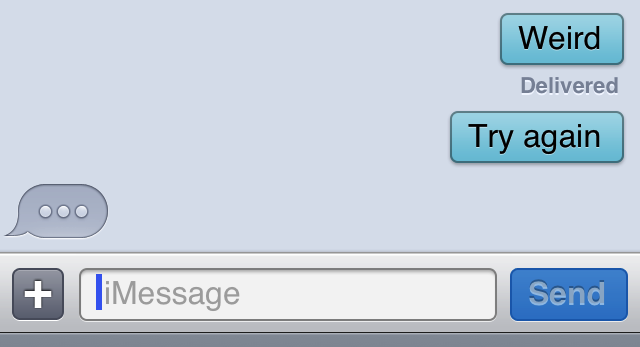
La experiencia es completamente distinta cuando las acciones se pueden llevar a cabo sin abandonar tu estado actual.
Las notificaciones interactivas son un claro ejemplo de esto. Permiten llevar a cabo una acción sin abandonar lo que estabas haciendo.
Por otro lado tenemos las acciones. Un botón pulsado, una persona escribiendo en un chat, una pestaña del navegador reproduciendo un audio, un mensaje enviado…
Todas éstas acciones están ocurriendo. Algunas forman parte del comportamiento del usuario, otras le afectan en alguna medida. Todas comparten la función de informar.
Un ejemplo claro de acciones que ocurren en asegundo plano es el que ofrece el Dock de Mac OS X, que te mantiene informado de cuando una aplicación está abierta, o cuando requiere alguna atención por tu parte.

El Dock de Mac OS X informa de las aplicaciones abiertas. También hace moverse de arriba hacia abajo la que requiere atención por parte del usuario.
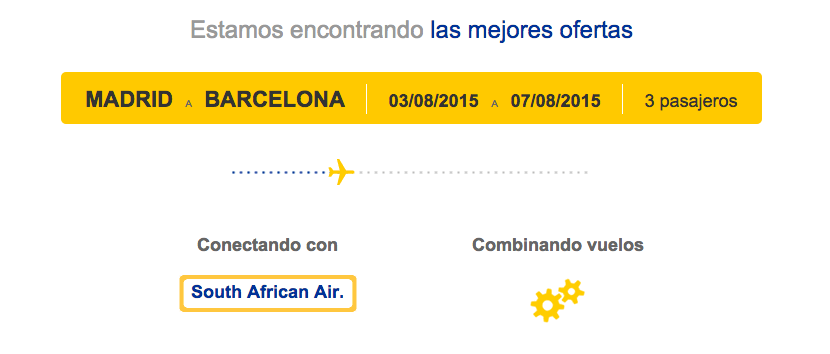
Los procesos nos informan de lo que está ocurriendo en segundo plano. Algo que requiere un tiempo de espera. Procesos que ocurren en segundo plano pero que también nos afectan. Una búsqueda de disponibilidad en un hotel, una compra de entradas online, una carga de un determinado contenido dinámico.
Todo esto son maneras de comunicar. Dependiendo del tipo de producto que estés haciendo las usarás en mayor o menor medida. Pero una cosa está bien clara, sería un error no tenerlas en cuenta.
Loadings, tiempos de espera y vidas ajetreadas
Publicado en 22 abril, 2015 en la categoría Diseño de Interacción, Reflexión y con las etiquetas loaders, slack, spinner, throbber
Todas las interacciones requieren un tiempo de espera. A veces tan mínimo que no lo apreciamos. Otras veces más largo de lo que nos gustaría.
Informar a la persona que está detrás de la pantalla es importante en este tipo de situaciones. Generalmente cuando el tiempo de espera no es muy extenso no es necesario detallar el estado del proceso. En este caso nos encontramos con multitud de “ruedecitas” o “agujas giratorias” que muestran que el proceso se está llevando a cabo, pero no nos informan de su duración restante.
Se ha comprobado que ese tipo de indicadores no ayudan demasiado a la sensación de espera. En este caso concreto la sustitución de la rueda, por una estructura de página que cargaba progresivamente redujo esa sensación.
Google ofrece diferentes modos de mostrar el progreso en su Material Design. La forma que ellos llaman “determinate” es la que más apropiada me parece. Conserva la funcionalidad de una barra de progreso. Aunque la forma que más me llama la atención es la que integra funcionalidad con duración.

En este ejemplo de Material Design, Google combina tiempo de proceso, con indicador de tipo de tarea.
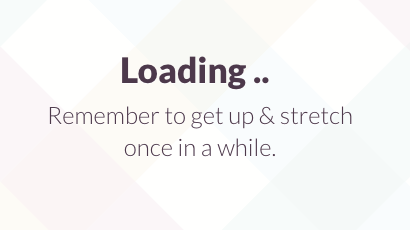
Aún así existen maneras de mostrar un loading más original. Algo que también reduzca esa sensación de espera. Y por qué no, algo que te anime el día:
Me encanta cada día cuando entro en Slack en la oficina y tras hacer login me muestra un mensaje distinto. Eso me hace llegar a la conclusión de que un loader no tiene por qué ser siempre igual. En el caso de éste en concreto no tenemos una barra de progreso, pero el hecho de leer y pensar en la frase, ya prácticamente hace que transcurra el tiempo de espera, o por lo menos que la sensación de espera se reduzca.