Rinosaurio.net
Apuntes de diseño de interacción
Pixate, una herramienta interesante
Hace un tiempo descubrí Pixate. Era una nueva herramienta de prototipado, enfocada a dispositivos móviles. La aplicación pintaba bastante bien, pero yo andaba inmerso en el uso de Origami, y también tonteando con RelativeWave Form, así que no terminé de animarme a probarla.
Hace poco necesitábamos probar una serie de desarrollos de menú móvil en el trabajo. Origami está muy bien para desarrollar interacciones, pero a veces si la cosa es extensa puede crearte auténticos quebraderos de cabeza.
Curiosamente estuve buscando alguna aplicación para esta tarea. Y me encontré de nuevo con Pixate, con la sorpresa adicional de que había sido comprada por Google. Y encima era gratis. Así que no tardé en descargarla y dedicarle un par de días.
Os cuento mis impresiones:
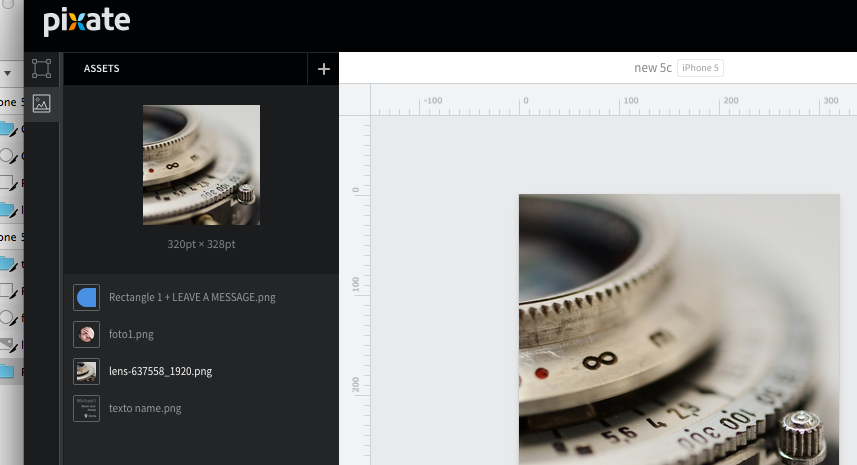
De primeras me encontré con una interfaz bastante simplificada y bien organizada. El lateral izquierdo permite añadir assets y capas con las que trabajar. Además de incorporar acciones y animaciones.

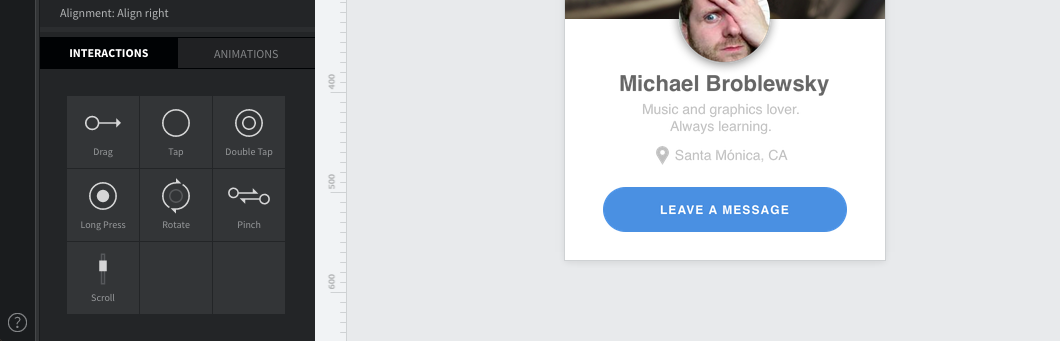
El funcionamiento es sencillo. Aplicas animaciones a las interacciones. Que a su vez son aplicadas a las capas o a los assets. Para simplificar; si quisiéramos que por ejemplo, al pulsar un botón se ejecutase una acción, digamos, un cambio de pantalla, primero tendríamos que asignar la interacción al botón que se pulsará para ejecutar la misma.

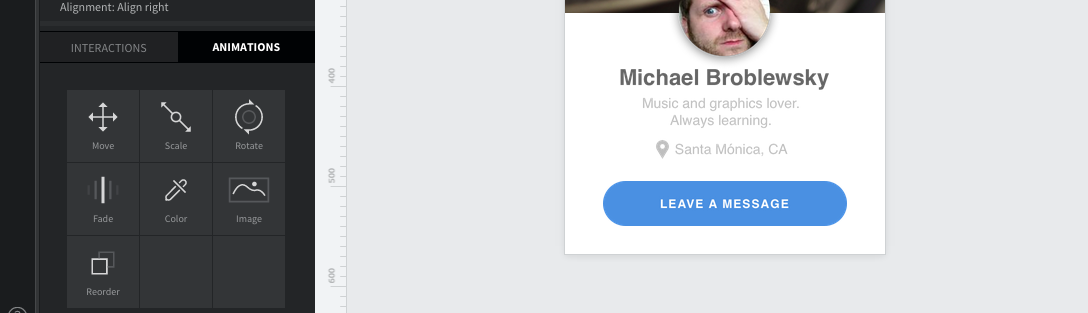
En este caso arrastraríamos Tap, hacia el botón. Y de esta forma crearíamos un interacción. Pero ahora necesitamos añadir la acción que desempeña la misma. Para eso tenemos que saber qué queremos hacer. Hay varias animaciones disponibles y lo bueno es que son combinables.

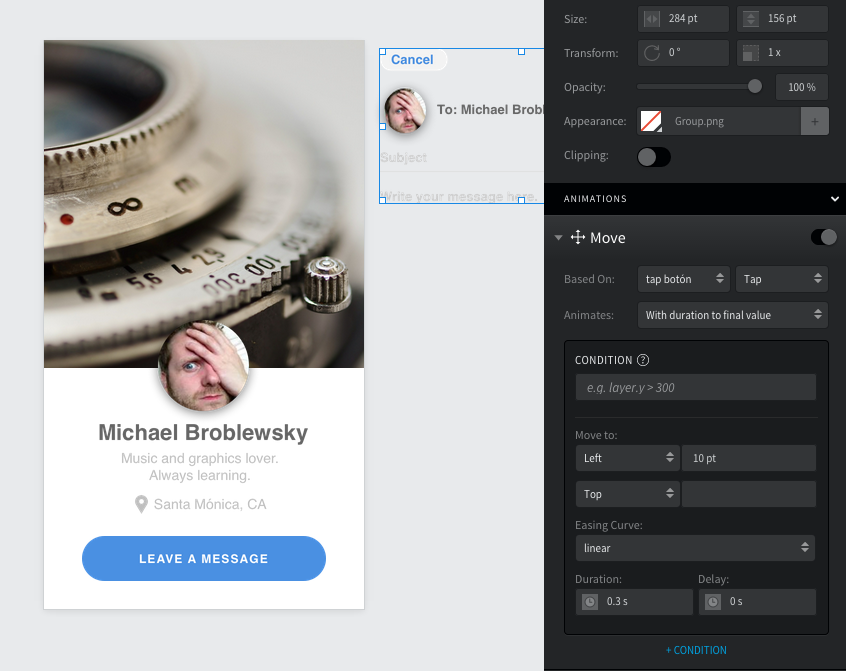
La parte derecha también tiene cosas interesantes. En ella están los parámetros de nuestra animación. Y dónde podemos combinar esas opciones. Incluso existe la posibilidad de crear condiciones para que se apliquen.

Las posibilidades son increíbles. Pero lo mejor es su respuesta en móvil. se conecta a la perfección a través de una App que puedes descargar en tu dispositivo. También dispone de un simulador, (iOSSimulator) de Xcode. Pero al fin y al cabo lo que más se necesita en este tipo de casos es poder usar y probar los prototipos en el dispositivo. Cualquier cambio de aprecia a la perfección y no tarda nada en cargarse de nuevo. Olvidaba decir que permite grabar la interacción y compartirla por mensaje o correo.
Hay un montón de opciones, como por ejemplo acciones, (scripts) programables por el usuario, y cosas que seguramente se me estarán pasando. Lo mejor probarlo y descubrir por uno mismo.
En definitiva. No me quería extender. No suelo hacerlo, pero he de decir que Pixate para mí, se va a convertir en una herramienta muy versátil y utilizada para prototipado móvil y diseño de interacciones.
Espero que si la usáis, la disfrutéis tanto como yo.
¡Gracias por el descubrimiento Uge!
¿Qué tal es la compartición de los prototipos? ¿Se pueden embeber en web?
Saludos!
Hey!! creo que podrías grabar la interacción, además me pareció ver que podrías enviar URL al dispositivo.
Tiene una opción muy buena y es que graba video en el dispositivo en el que estás probando y da la opción de compartir esa grabación.
Voy a mirar lo de compartir y te digo algo, yo aún no lo he usado así 😛
Saludos!!
He encontrado esto: http://help.pixate.com/knowledgebase/articles/665644-3k-uploading-and-sharing
Creo que creando una cuenta Cloud puedes alojar los prototipos que creas y compartirlos.
Además:
http://help.pixate.com/knowledgebase/articles/665659-4b-prototypes
Si que se puede 😉
Lo había visto antes pero con tanto ruido no le había hecho mucho caso. m Me lo acabo de descargar, lo pruebo y comento!
Genial!! dale duro!! estaré encantado de ver lo que haces con él, así que enseña 🙂
Hola Uge,
Soy Dani de Redbility, no se si todavía me recuerdas… Has llegado a probar también http://principleformac.com? Yo hace tiempo estuve mirando Pixate pero me pareció algo complicado. Principle me parece increíble ya que con poco tiempo se pueden conseguir muy buenos resultados.
Saludos!
Hey Dani!
Claro que te recuerdo 🙂
No he llegado a probar Principle, recuerdo que cuando publiqué este post, Pablo Domínguez me comentó acerca de su facilidad de uso también, pero al final no la probé.
Me la apunto, porque tiene una pinta estupenda. La voy a probar y te cuento. Mil gracias por la recomendación.
Un gran saludo y gracias por pasar por aquí!!