Rinosaurio.net
Apuntes de diseño de interacción
Un buen libro
Publicado en 4 noviembre, 2022 en la categoría Diseño, Libros y con las etiquetas 37signals, producto digital
No estoy seguro si fue durante mi periodo en Mirai, o al entrar en Reclamador, lo que sí estoy seguro es que fue gracias a Iñigo Medina cuando descubrí “Getting Real”, el libro escrito por la gente de 37signals orientado a la construcción de productos digitales. Entonces lo considerábamos una referencia, una guía para tener claro cómo queríamos hacer producto y lo que pretendíamos evitar mientras lo hacíamos.
Hoy aún lo sigo revisitando, aunque de algún modo creo que lo interioricé, y siempre ha formado parte de mi personalidad como diseñador, es fácil perderse en las mareas de los procesos y las complejidades que encontramos en nuestro oficio. Cada vez que lo hago, vuelve a nacer en mí esa sensación de frescura.
“Getting Real» trata de adelantarse de algún modo a lo que realmente existe para entender el problema real y las dificultades que pueden surgir en el camino. Enseña a construir menos, para descubrir más. Enseña a abrazar las limitaciones y aprovecharlas. Enseña que el progreso no está en el detalle. Y que un problema no es un problema hasta que realmente se convierte en ello.
Se ha escrito mucho y hemos aprendido bastante desde entonces, pero si tuviera que recomendar un libro a alguien que se esté formando en diseño de producto digital, no recomendaría un libro de diseño, la verdad. Probablemente recomendaría este.
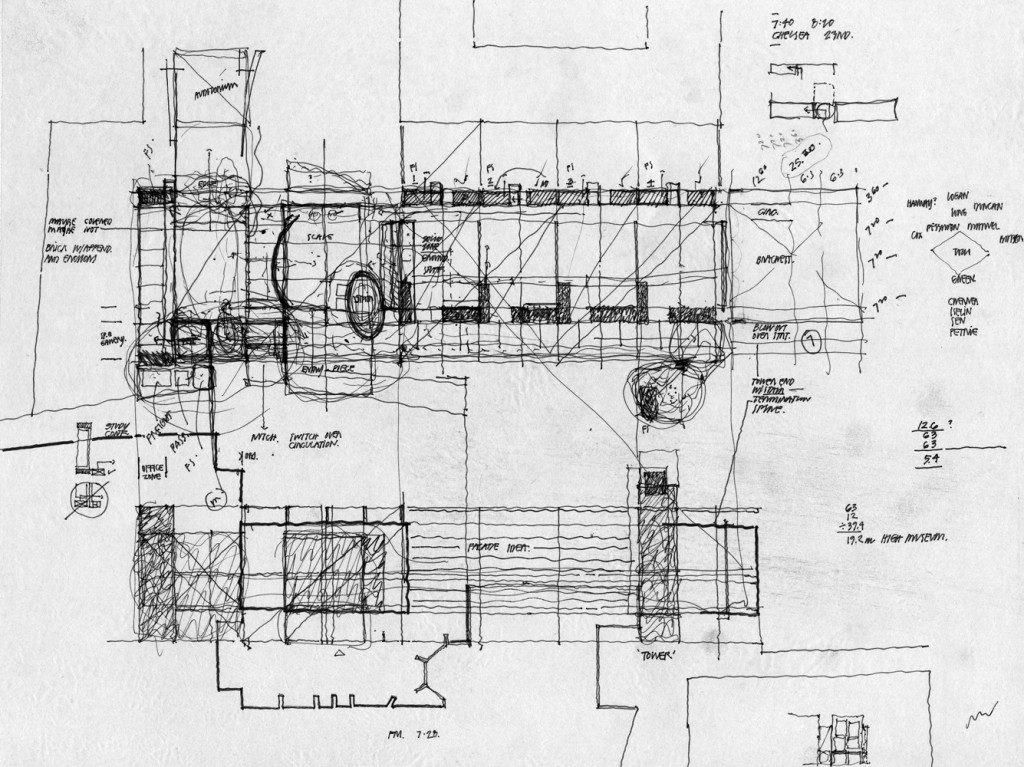
Entre la arquitectura y el diseño de producto digital
Publicado en 22 julio, 2019 en la categoría Reflexión, Uncategorized y con las etiquetas arquitectura, diseño de interacción

A veces pienso en las similitudes que se encuentran entre ambas disciplinas. Las dos a mi parecer, se centran en un contenedor que será habitado, disfrutado y usado, que madura con el tiempo, y que según su uso encuentra la forma que las personas le dan.
En la arquitectura tenemos la vida. En producto digital el contenido. Alguien dijo que una obra arquitectónica debía de ser valorada visitándola al cabo de un tiempo de ser construida. Lo mismo ocurre con el diseño, que no está preparado para ser apreciado hasta que el contenido se apodera del contenedor, y hasta que la propia iteración construye un organismo vivo.
La clave entre éstas, reside en la durabilidad y en la adaptación. Y aunque la magnitud no sea comparable, la propia finalidad del resultado puede llegar a serlo. Un arquitecto proyecta, y un diseñador de interacción define e itera. Un edificio está vivo mientras que las personas lo habitan. El producto digital lo está mientras es usado. Muchos productos digitales nacieron muertos. Otros no se proyectaron como debían. La arquitectura toma como elementos principales a las personas, la luz, el entorno y el tiempo. El diseño de interacción al usuario, la interfaz, el dispositivo y el contexto.
Pero no todas las obras arquitectónicas tuvieron a las personas que las habitarían tan en cuenta. Igual que muchos diseños tampoco lo hicieron. Ya hemos hablado de principios, los mismos que a veces son traicionados por la propia necesidad, y ésta termina dando como resultado una nueva utilidad.
Muchos de los arquitectos que conocemos no nacieron como tal. Escultores, pintores, o dibujantes, llegaron a la arquitectura por casualidades de la vida. En los antiguos, Miguel Ángel, Bernini, o Brunelleschi son algunos ejemplos. Aunque también muchos arquitectos de profesión se acercaron al diseño, Rams, Eames, o Vignelli abrazaron la arquitectura como formación para darle sentido a un diseño de producto individualizado. Hoy en día existen muchos diseñadores sin formación en diseño. No es algo malo. Muchos, como los que menciono anteriormente, y como el mismo que está escribiendo llegamos al diseño por diversos caminos, para encontrarnos en un mundo que presenta aprendizaje continuo, e imaginación resolutiva.
Tal vez el diseño nos lleve a otros caminos más adelante. O más adelante nuestros caminos sean fruto del diseño. El tiempo dirá.
Esto es solo una reflexión que quise compartir tras leer un poco sobre la belleza de los diseñadores de edificios y las similitudes que encontré con nuestro oficio.
La TM5 y algunos principios de diseño
Publicado en 12 marzo, 2018 en la categoría Diseño, Diseño de Interacción y con las etiquetas principios, TM5

Adoro la cocina. Me gusta comer bien, y también me gusta echar un rato preparando lo que como. En los últimos años, mi tiempo para ello se ha ido reduciendo, además, que tener un nuevo miembro en la familia ha hecho que tenga que cocinar para tres.
Por ello hace como un año decidí buscar algo de ayuda en la cocina. Estuve mirando robots, ollas, en fin. Al final me prestaron una Thermomix, la probé, me gustó y la terminé comprando para casa.
Y tú dirás, ¿y qué me está contando éste de la Thermomix? Bueno. Me gusta observar cómo están diseñadas las cosas que tengo a mi alrededor. Y puedo garantizar que aunque tiene cosas que mejoraría, la Thermomix da para un post sobre diseño, y así lo aseguran algunos premios que ha recibido.
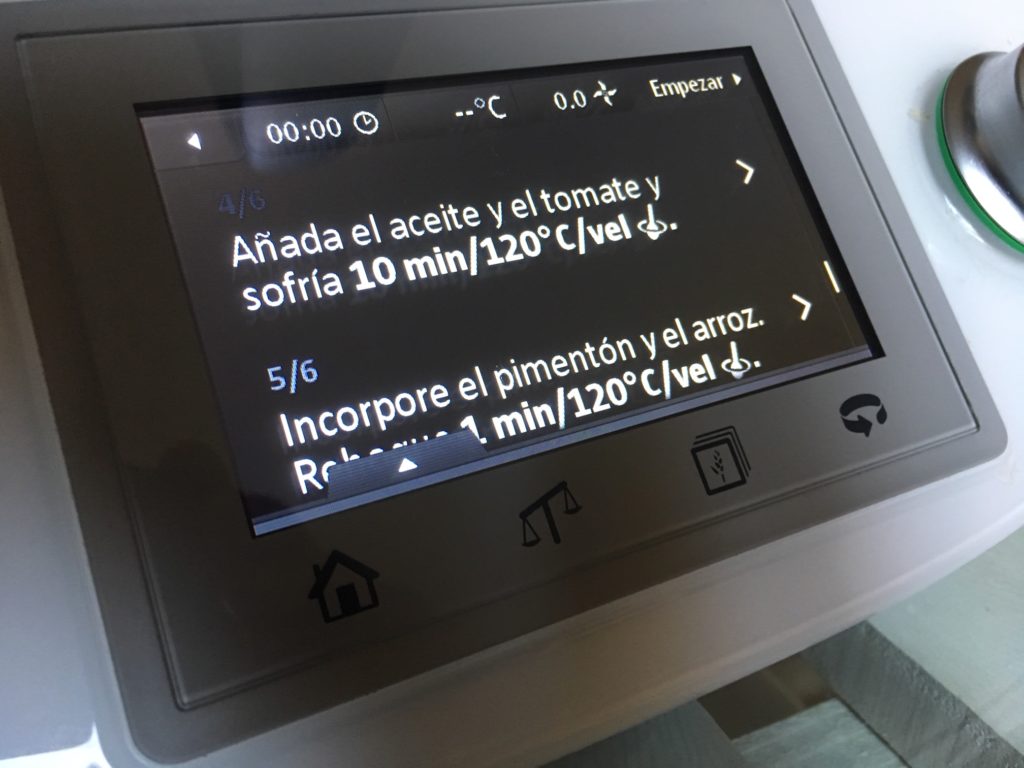
Mientras le doy vueltas a qué prepararé para comer hoy, no puedo evitar preguntarme qué llevó a UID (el estudio de diseño encargado de darle sentido a la máquina) a tomar ciertas decisiones. Y esto me lleva a pensar que Bill Verplank estaría contento por lo menos con una; la de usar un dial junto a una pantalla táctil. Un sistema de navegación qué dice dónde te encuentras, qué puedes hacer, qué está ocurriendo y cómo. Y un dial que actúa como input en la parte cuantitativa del asunto; velocidad, temperatura y tiempo.
Y es que en diseño todo son decisiones. Aunque a veces únicamente siguiendo algunos principios es fácil no tener que dedicarle demasiado tiempo a tomarlas. Están ahí. Como tener en cuenta los elementos de la forma para mostrar qué está ocurriendo y dónde. El tamaño es el principal protagonista aquí, el mismo que hace que un dial valga por tres.

Donde antes había 15 botones, ahora hay una pantalla táctil y un selector.
La parte de cocina guiada muestra de cerca la visión sintética, pero a su vez deja adentrarse de forma sencilla en la parte analítica, y además (respetando algunas de las heurísticas de Nielsen) permite seguir, parar o volver al principio de la receta, prevenir el error, y al mismo tiempo aporta flexibilidad con los favoritos, o dejando recuperar las últimas recetas llevadas a cabo.

El menú permite en todo momento tener una vista analítica de la receta completa, aún así durante el uso.
La TM5 está repleta de feedback. Cuando el vaso se cierra ya sabes que ha empezado a trabajar. No hay mejor feedback que el feedback mecánico, como el del cinturón del coche cuando cierras, o el de unas cuchillas moviéndose. Feedback auditivo. Casi pueden decir con su movimiento la velocidad seleccionada. Algo de esto dijo Don Norman, y es uno de los principales pilares del diseño de interacción.
Y si me fijo en la inclusión de la conexión wifi, me hace pensar que el producto tiene su punto de innovación, mejorable, si, pero es una decisión igualmente. Y desde ahí, llego a los 10 Principios del buen diseño que Rams acuñó, y donde encuentro que no solo se trata de innovación, también de duración o resistencia al tiempo. Aunque el tiempo tiene que pasar aún. Veremos.
Algunas decisiones están ahí para hacernos la vida más feliz, y éstas me llevan hasta algunos de los principios de diseño de interacción, que Bruce Tognazzini marcó, cosas como guardar el estado de la última acción, o la autonomía, porque no todo es cocina guiada, también hay que experimentar y buscar tus caminos. Cosas que hacen que su uso tenga, por qué no, cierto toque de disfrute.
No es difícil buscarle las tuercas al asunto. Podría seguir. Nuestro entorno está repleto de interfaces. Unas respetan en mayor o menor medidas algunos principios. Creo que nuestra función como diseñadores de interacción es mantenerlos en todos los trabajos que hacemos. A veces nos dejamos llevar por nuevas interfaces, tendencias, y dedicamos más tiempo del que debemos a buscar ciertas soluciones, cuando las soluciones están ahí. En los clásicos de toda la vida.
Sigo cocinando.
¿Cuánto puede decir un Led?
Publicado en 27 febrero, 2018 en la categoría Diseño de Interacción, Reflexión y con las etiquetas elementos de la forma, led

A menudo observo los objetos electrónicos a mi alrededor, y disfruto con la cantidad de cosas que pueden llegar a decir sin usar una pantalla. Ni un sonido. Tan solo una pequeña luz que cambia de color. Que se apaga o se enciende. Que se mueve más rápido o más lento. Siempre lo relaciono con los elementos de la forma que tanto repetíamos en el Programa Vostok, (forma, color, tamaño, posición, movimiento y fondo) y con algunos ejercicios que hacíamos en los que abundaban las limitaciones.
Y es que a veces, una sencilla luz puede decir tanto, que no es necesario que existan pantallas, ni interacciones complejas, ni sonidos, ni palabras, ni tipografías, ni pesos, ni bloques de información. Todo está reducido a eso, a lo más mínimo, y creo que muchas veces nos falta mucho de esto en nuestro día a día frente a la interfaz, es decir, complicarnos menos. A mayor número de opciones, mayor nivel de complejidad.
Hoy quería recoger aquí algunos de esos ejemplos, de mensajes que un sencillo led puede darte, en honor a esa simpleza, y mantener de algún modo esa limitación “viva» en algunos de nuestros diseños siempre que sea posible hacerlo.

Color
El cargador del Macbook es un buen ejemplo. No hay forma más sencilla de que nuestro cerebro identifique un estado. Naranja cuando está aún cargando, verde cuando lo está. No hace falta mucho más para decir tanto. No hacen falta detalles. Ni cuánto queda por cargar, ni cuánto lleva cargado. Es lo que és. Por un lado confirma que algo está ocurriendo, por el otro informa de qué. Puro feedback. Este ejemplo se ha usado en aspiradores, teléfonos y multitud de aparatos electrónicos, rojo / verde. Un clásico entendido por todos.
Yendo más allá, muchos instrumentos electrónicos, como mesas de mezcla, han utilizado el color para informar acerca del nivel de la señal de entrada o salida, por ejemplo, otros, más específicos, como en el caso de los instrumentos de Elektron, esconden una lógica de entrada algo compleja, pero bien resuelta en cada uno de sus led’s:

El sistema de pistas de los instrumentos de Elektron es de primeras complejo, pero bien resuelto.
En este caso las pistas (tracks), de cada instrumento están iluminadas en verde, el led cambia de color a rojo para informarte de qué pista está seleccionada, si una de las pistas está desactivada, el led también lo está, por el contrario, si la pista que está desactivada es justamente la que está seleccionada, ésta se muestra de color amarillo. Todo ocurre en un mismo led. 4 estados distintos, resueltos en una diminuta bombilla y un poco de color.
El color es tan sumamente importante que sustituye las palabras y los números. A veces, he tenido discusiones acerca del uso del color en los diseños. Y es que es el elemento que menos se puede desperdiciar. Y el que más puede contar. Merece la pena reservarlo.
Forma
Lo cierto es que poca variación de forma puede existir en un LED aparte de su circular perfección. Pero también es cierto que nos hemos ayudado de ellos para crearlas. El ejemplo más claro es el visualizador de 7 segmentos, que ha dado vida a multitud de displays de microondas, despertadores, y un sinfín de aparatos electrónicos. El LED ha servido para dibujar la curva de ecualización del sonido ayudando por ejemplo a «visualizar» lo que se está escuchando. También el sistema de visualización del Macbook nos ha permitido saber de cuánta batería disponía sin necesidad de encenderlo. Todo con ocho pequeños LED’s.

Un ejemplo de la cantidad de formas distintas obtenidas con 7 segmentos.
Movimiento

La cafetera parpadea para avisar que no está lista. A su vez informa de que está encendida. Comparte diferente feedback en un mismo punto.
No hay mejor forma que decir que algo está ocurriendo que haciendo parpadear una sencilla luz. Los discos duros externos y algunas memorias nos lo han enseñado durante mucho tiempo. También las tarjetas de red, los routers, incluso ese “respirar” antiguo que antes tenían los MacBooks, y que les dotaba de tanta personalidad. El movimiento, ya sea rápido o sea lento es el principal modo de expresar que algo está pasando. Mi cafetera por ejemplo, con un sencillo LED te informa que aún no está lista. Lo hace parpadeando, y quedándose fija cuando lo está. Es sencillo pero el cerebro no necesita mucho más.
¿Cómo mostraríamos todo esto es una pantalla? Te ánimo a que busques ejemplos de este tipo, y valores la capacidad de expresión que puede llegar a tener una diminuta luz. Si lo compartes por aquí, estaré agradecido. Qué más se podría pedir? 😃
Diseño y ofertas de empleo
Publicado en 25 julio, 2017 en la categoría Diseño de Interacción, Reflexión y con las etiquetas empleo, ofertas de trabajo
Últimamente he tenido la oportunidad de participar en algunos procesos de selección para diseñadores UX. Ha sido muy grato conocer a algunas personas que desde distintos puntos de vista han aportado su experiencia, y de las que he tenido la ocasión de aprender mucho. Pero también me he dado cuenta, que en algunos casos, falta que el proceso de diseño que aplicamos en nuestro día a día, se aplique también en nuestro proceso de búsqueda.
Creo que diseñar una buena candidatura es tan sumamente importante como tener un buen portfolio lleno de trabajos. Y en esta candidatura incluyo desde el primer mail que se envía, hasta el CV adjunto, el perfil de LinkedIn y por supuesto un buen portfolio de tu trabajo.
Por estadística, o por lo menos por mi experiencia, esto en un alto porcentaje de veces no ocurre. Me gustaría aquí tocar algunos puntos, desde la más pura humildad y con la posibilidad de ayudar en la medida de lo posible a aquellas personas que buscan encontrar un nuevo trabajo, así como a las empresas que desean contratarlas.
Quizá esta no sea la oferta.
Creo que cualquier oferta de empleo implica un ratio alto de personas que no encajan en el perfil. Y creo que siempre es algo comprensible y aceptable. Cualquiera es libre de enviar a todas las ofertas que se publican. Lo único que puede implicar perdida de tiempo del que envía, pero más aún del que la recibe. Quizá en algún momento han existido los procesos de selección en los que la empresa elige al candidato por sus aptitudes iniciales. Pero esto, por lo menos en diseño de producto digital, no tiene pinta de ocurrir. Si se está buscando alguien que pueda buscar soluciones, escribir y tomar ciertas decisiones de diseño, hacer entrevistas, análisis, definiciones, etc…, lo mínimo que se espera es que lo que envías respire ese aire. Creo que es preferible concentrar tu energía en preparar una buena oferta en la que creas que puedes encajar, que enviar todas las mañanas a golpe de cañonazo a ver si alguna cuela.
Si realmente te interesa haz que lo parezca.
Todos andamos cortos de tiempo. Queremos que las cosas salgan rápido y pronto. Tener una misma carta preparada para enviar a diferentes ofertas no va a funcionar. En los dos trabajos en los que he estado los dos últimos años he tenido la ocasión de ver a la misma persona enviando exactamente lo mismo en dos ofertas distintas. En más de un caso. Si tú no tienes tiempo para redactar un buen email, fresco, al grano y con amor por el detalle, la persona que está detrás recibiéndolo tampoco tendrá tiempo de leerlo. Y creo que independientemente de que tengas un gran portafolio, la carta de presentación tiene que estar cuidada. Pero ojo, evita enviar la típica carta de presentación dirigida a RRHH. Actualmente y casi en todos los casos estas candidaturas las revisan los diseñadores del departamento. Que son las personas con las que en el futuro trabajarás. Evita hablar de usted, saluda cordialmente, habla con educación pero con frescura. Sé breve pero conciso. Cuida hasta la última coma. Muestra qué te motiva del proyecto sin caer en tópicos. Imagina que este es tu último encargo de diseño. Ponle ganas.
Cuida tu CV. Es tu mejor diseño.
De nada sirve que tengas 10 años de experiencia en diseño de interfaz si tu CV está hecho en Word y tiene toneladas de información apelmazada. O peor aún, si te has pasado de “creativo” añadiendo colores, logos, barritas de progreso que muestran tu experiencia, etc… El CV tiene que ser como el mail del que hablábamos antes. Tiene que ser tu mejor diseño. Es tu carta de presentación como diseñador. Mucho se ha hablado ya de cómo preparar un buen CV. Conciso. Con aire. Que demuestre que está bien diseñado, y es el reflejo de lo que podrías hacer en una interfaz. Elimina las cosas que no aporten, quédate con la esencia. Piensa que el usuario ahora es quien lo va a revisar.
Sé humilde.
Todos nos valoramos y nos queremos. Pero al comenzar tu mail hablando de lo bueno que eres, y de todo lo que sabes hacer, no estás demostrando realmente lo que «sabes hacer». Demuestra lo que sabes hacer haciéndolo, en lugar de diciéndolo. Las razones para ser contratado las aporta tu experiencia y sobre todo tu trabajo. Revisa los puntos anteriores y piensa en ello. Todo es un conjunto. Es un producto. Diseñar tu candidatura es diseñar tu propio producto, entendiendo que hay un usuario detrás, y que todo tiene que mantener una concordancia, desde los mails, hasta el portafolio pasando por tu perfil de LinkedIn o tu web personal
Experiencia, la necesaria.
Todos hemos hecho de todo. En este mundo del diseño digital puedes encontrar gente que viene de hacer todo tipo de cosas. Muy dispares. Pero ojo, eso no quiere decir que tengas que añadir todo lo que has hecho en el pasado. Creo que hay que conservar la esencia y profundizar en ella. Resalta lo que más tenga que ver con el trabajo que quieres hacer. Y quita importancia al resto. Normalmente la persona que se encarga de revisar CV’s no tiene demasiado tiempo de leer todo tu perfil. Leerá lo último que has hecho. O en algunos casos “olisqueará” lo que has hecho. Dale peso a lo importante. Obvia lo irrelevante ahora.
Un buen portfolio.
Es clave. Pero ojo, mejor no mezclar. No es lo mismo ilustrar que diseñar interfaz. Ni tampoco es lo mismo un cartel que una App. No está nada mal que hagas las dos cosas. Pero si lo que quieres es un trabajo en diseño digital, reserva un espacio aparte en tu portafolio con ese trabajo. Y no solo muestres. Cuenta. Cuenta cómo llegaste a ello, los procesos en los que te viste envuelto, y el por qué de tus decisiones. En general, en la búsqueda de un diseñador de producto digital, lo principal es entender el por qué de sus decisiones de diseño. Valen más 2 trabajos bien explicados y detallados que 20 fotos de trabajos finalizados sin ningún tipo de proceso detrás.
Tu web personal. Tu espejo.
Si tienes una web donde subes tus trabajos y algo de información sobre ti, asegúrate de que sea un espejo de tu trabajo. Si no es así, es mejor no tenerla. Cualquier error visible puede hacer que el proceso no siga adelante. Es muy importante que la interacción de la página esté conseguida, y que si estás buscando trabajo como diseñador UX hayas tenido en cuenta cosas bastante obvias en la maquetación de tu sitio. Si no estás seguro de tener algo acorde, monta el portafolio en unos slides, o bien en un PDF. Es casi mejor que algo no funcione de entrada a que funcione mal. Si además de mostrar tu trabajo quieres mostrar quién eres, hazlo libremente, este es el espacio donde se espera saber de ti, porque al fin y al cabo independientemente de lo bien que diseñes, también tendrá que ver mucho cómo eres. Pero para mostrar como eres, primero tiene que haber una entrevista. Y para que exista una entrevista, tiene que existir más o menos todo lo que hemos visto arriba.
Espero con esto, haber podido aportar un poco de luz al proceso de búsqueda de empleo en estos tiempos digitales que corren. Mi intención es aclarar, que como cualquier otro proceso de diseño, ya sea una App, una web, software empresarial, o un dashboard, la importancia de todo está primero en la planificación y definición de cómo funcionará, cómo se verá, y después en la importancia de los detalles. Aunque creo que al final casi todo es eso… detalles.
Diseño para TV
Publicado en 2 julio, 2016 en la categoría Diseño, Diseño de Interacción y con las etiquetas Smart TV, TV
Últimamente tengo una enfermiza obsesión por consultar guías de diseño de sistemas operativos para TV. En ellos encuentro otras necesidades que no están tan presentes en las interacciones para desktop o móvil. Y eso precisamente es lo que despierta ese interés en mi.
Una de las cosas que convierten el televisor en un dispositivo distinto es la distancia que se mantiene con respecto al mismo. La necesidad de un mando a distancia para su control remoto también marca una interesante diferencia.
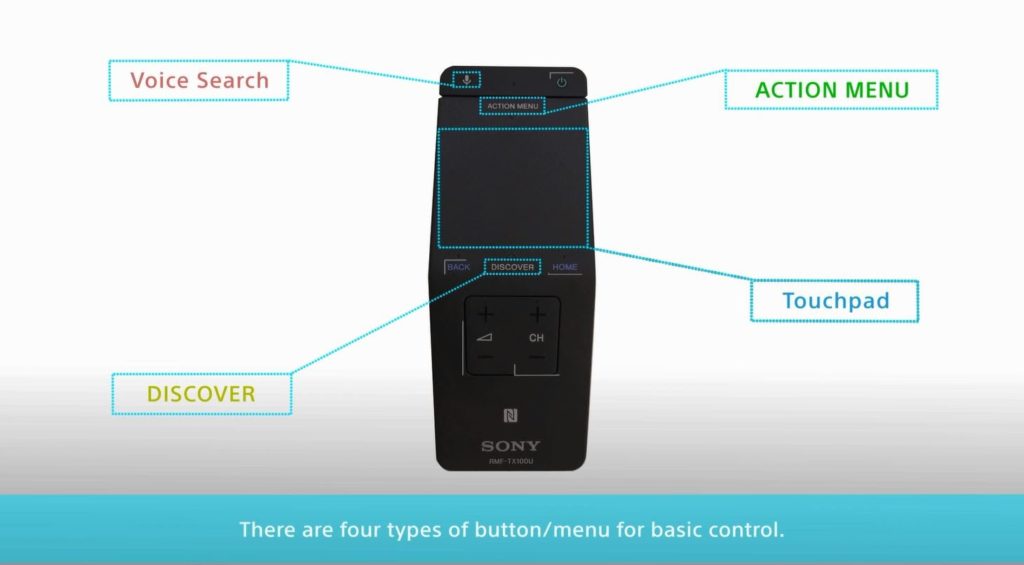
Las nuevas interfaces han traído nuevos controles. Más adaptados a las necesidades del momento. Algunos ejemplos de esto podrían estar en Android TV o Apple tvOS.
Se necesitaba una interacción más ligera. Más suave. Los mandos tradicionales no casan con las nuevas necesidades. La inclusión de touch pads y búsquedas por voz hacen de esto algo más sencillo.

Mando a distancia Sony Bravia con Android TV
Analizando algunas investigaciones de Google Research se conocen datos interesantes. Algunas de ellas nos llevan a pensar que el televisor se debería de mantener casi como ha estado hasta hace poco.
Pero es inevitable el cambio. La necesidad. Ya ha ocurrido otras veces. Los teclados de los teléfonos se sustituyeron por pantallas. Las ruedas de los ratones por superficies multitáctiles. Era de esperar que los pulsadores que tantos años nos han acompañado fuesen sustituidos por paneles táctiles.
Hay gente que habla de gestos. Incluso algunos fabricantes han apostado por ellos. Pero el mando parece querer seguir con nosotros. Por lo menos mientras exista una interfaz como la que conocemos ahora.
Los diseñadores de interacción tenemos un amplio campo en el que trabajar aquí. Tanto a nivel de diseño de interfaz, como de control de la misma, pero en general de la experiencia.
Se sabe que los televisores son dispositivos compartidos. No obstante, es difícil que un televisor sepa quien está delante suya en un determinado momento. Aunque parece que esto se quiere cambiar. Una solución podría ser un lector de huellas dactilares en el propio mando. Parece que algunas compañías ya están pensado en ello. Y no es mala idea.
La relación del usuario con programas en vivo es importante. Ya existen formas de analizar la participación de televidentes con respecto a determinados shows. Pero ¿qué hay de facilitar su implicación con los mismos? Las segundas pantallas son algo muy utilizado actualmente. De nuevo aportan nuevos retos. Nuevas interacciones.
Somos afortunados de tener todo esto delante. Aunque a veces solo pensemos en web, o en aplicaciones para móvil, hay mucho más.
Algunas lecturas y enlaces relacionados:
Guías de diseño de algunas sistemas operativos para TV:
tvOS
Tizen
WebOs
Android TV
Firefox TV
Opera TV
Ubuntu TV
Informe de Nielsen Norman Group referente a la dificultad en el acceso a contenidos en TV.
Prototipos, resoluciones y dispositivos
Publicado en 6 marzo, 2016 en la categoría Diseño de Interacción, Herramientas, Prototipos, Reflexión y con las

Soy fan de los programas de prototipado. Me encanta poder imaginar cosas que no existen, y buscar soluciones e interacciones probando a unir unas cosas con otras.
Pero me he dado cuenta de que el auténtico prototipo es el que vive en su entorno. El que se prueba en la tecnología en la que será utilizado. Y «se pelea” con distintos sistemas operativos, pantallas y resoluciones.
A veces diseñar una interacción puede resultar sencillo en un programa de este tipo. El problema es que la cosa no se queda solo ahí. Lo sencillo sería darle ese prototipo al desarrollador y que lo convirtiese en real y funcional.
Pero ahí surgen los problemas. Incompatibilidades. Cosas que por causas externas no funcionan. Cosas que surgen en el proceso de desarrollo que a veces obligan a alterar ese prototipo. A cambiarlo.
Y esto nos lleva a pensar en algo: ¿No sería mejor crear ese prototipo directamente? Es decir, ¿montarlo junto al desarrollador con la tecnología que será implementado, y ver lo que surge, y hacia donde te lleva? ¿Analizar los posibles problemas según los vas encontrando?
En mi opinión este es el camino. Creo que existen más posibilidades de descubrir posibles problemas. Probar en distintos dispositivos, con distintos materiales, distintos contextos.
Indiscutiblemente es necesario diseñar. Pensar en ello como un paso previo. Siempre. Pero la funcionalidad lo es todo. Y el material, en este caso el dispositivo, junto al software hoy en día varía enormemente y a veces los errores se detectan tarde, cuando todo está ya montado. Y cuando hablamos de software, lo que termina de probar los prototipos son los datos reales.
Que nadie me malinterprete. Creo que los programas de prototipado tipo Axure, Pixate, Principle, Flinto, y un sinfín de ellos son más que necesarios para avanzar, descubrir, probar, mostrar funcionamientos, acercar a las personas a una idea. Pero un prototipo, un prototipo es algo más allá. Es la esencia del producto, en su habitat, con todos sus posibles problemas, virtudes y carencias.
Herramientas de test, y usos posibles
Publicado en 26 febrero, 2016 en la categoría Diseño de Interacción, Herramientas, Reflexión y con las etiquetas eyewriter, uxpamagazine
Medir emociones ayuda.
Usar técnicas como la actividad electrodérmica, la electroencefalografía, o el EyeTracking puede conducir a determinados investigadores a obtener resultados decisivos para el desarrollo de productos.
Me interesan muchísimo este tipo de técnicas, ya que pienso que a veces es necesario ir más allá. Existen muchos modos de observar al usuario, y todos son beneficiosos. Pero a veces me he preguntado si este tipo de técnicas también son utilizadas para mejorar la experiencia de personas con problemas de salud.
Buscando un poco sobre esto encontré algunas cosas.
EyeWriter. Una herramienta de bajo coste, que permite que personas que no pueden moverse, puedan dibujar o escribir simplemente moviendo sus ojos. Este video me dejó alucinado. Creo que es algo que todo el mundo debería de ver. Y un ejemplo de cómo la tecnología puede ayudarnos en casos difíciles. Algo antiguo pero siempre impactante:
Cardiocam es un proyecto diseñado para monitorizar parámetros fisiológicos remotamente. Es capaz de monitorizar ritmo cardíaco o frecuencia respiratoria remotamente. Todo a través de una webcam. Aún estoy alucinando con que esto sea posible.
La combinación de tinta conductiva y hardware de código abierto crean un instrumento musical de expresión que funciona con aire y contacto. Human Instruments son los responsables de crear instrumentos musicales para que personas con discapacidad puedan producir música.
Mindwalker. Un sistema para ayudar a personas con parálisis a moverse de nuevo usando su mente a través de la electroencefalografía y electromiografía.
En definitiva. Existen multitud de opciones ahí fuera. Sólo hay que saber interpretarlas. Y darles el uso apropiado según la situación lo requiera.
Pixate, una herramienta interesante
Publicado en 13 diciembre, 2015 en la categoría Diseño de Interacción, Herramientas, Prototipos y con las etiquetas Google, pixate
Hace un tiempo descubrí Pixate. Era una nueva herramienta de prototipado, enfocada a dispositivos móviles. La aplicación pintaba bastante bien, pero yo andaba inmerso en el uso de Origami, y también tonteando con RelativeWave Form, así que no terminé de animarme a probarla.
Hace poco necesitábamos probar una serie de desarrollos de menú móvil en el trabajo. Origami está muy bien para desarrollar interacciones, pero a veces si la cosa es extensa puede crearte auténticos quebraderos de cabeza.
Curiosamente estuve buscando alguna aplicación para esta tarea. Y me encontré de nuevo con Pixate, con la sorpresa adicional de que había sido comprada por Google. Y encima era gratis. Así que no tardé en descargarla y dedicarle un par de días.
Os cuento mis impresiones:
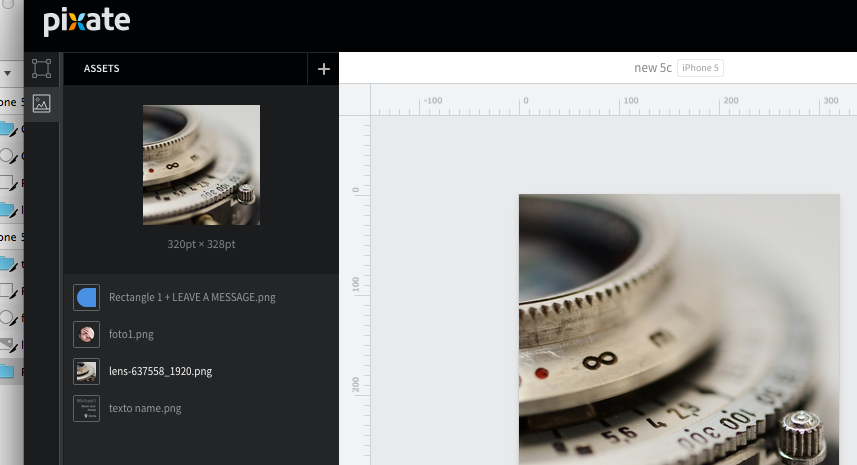
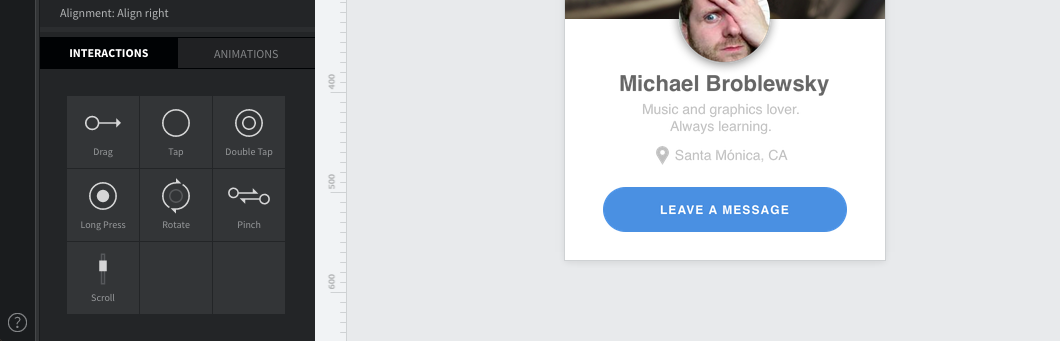
De primeras me encontré con una interfaz bastante simplificada y bien organizada. El lateral izquierdo permite añadir assets y capas con las que trabajar. Además de incorporar acciones y animaciones.

El funcionamiento es sencillo. Aplicas animaciones a las interacciones. Que a su vez son aplicadas a las capas o a los assets. Para simplificar; si quisiéramos que por ejemplo, al pulsar un botón se ejecutase una acción, digamos, un cambio de pantalla, primero tendríamos que asignar la interacción al botón que se pulsará para ejecutar la misma.

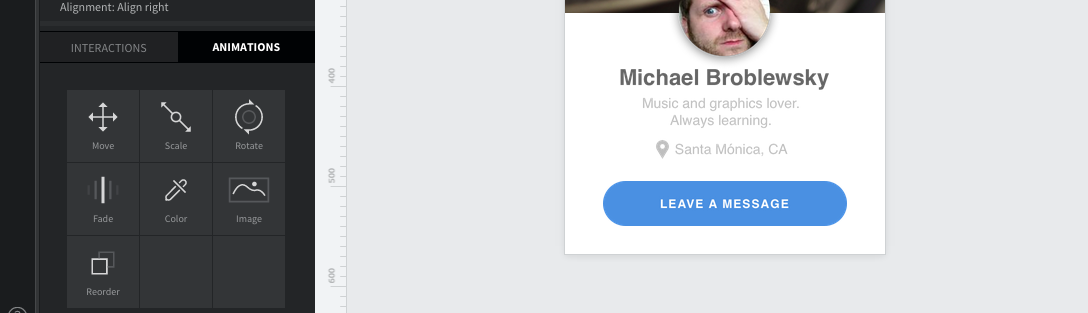
En este caso arrastraríamos Tap, hacia el botón. Y de esta forma crearíamos un interacción. Pero ahora necesitamos añadir la acción que desempeña la misma. Para eso tenemos que saber qué queremos hacer. Hay varias animaciones disponibles y lo bueno es que son combinables.

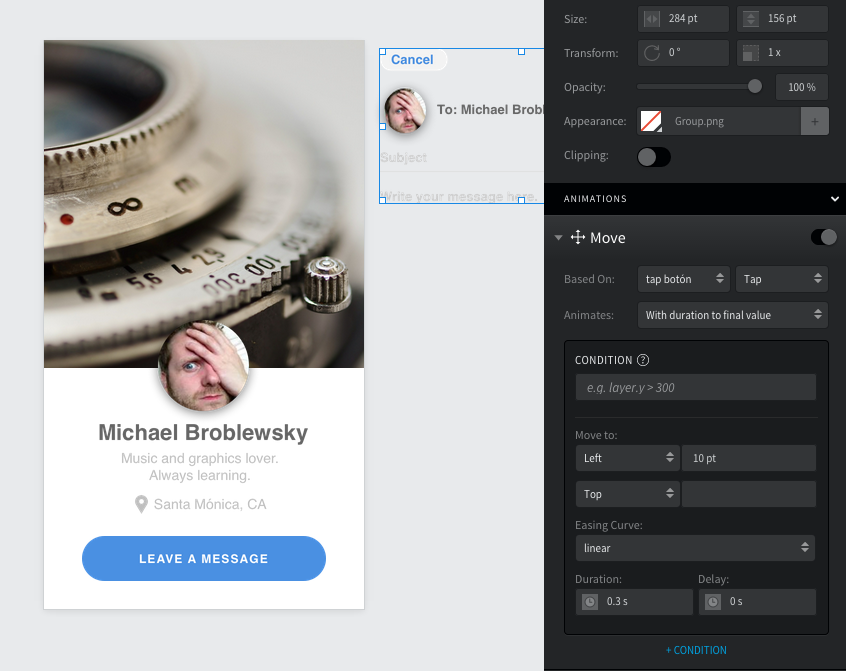
La parte derecha también tiene cosas interesantes. En ella están los parámetros de nuestra animación. Y dónde podemos combinar esas opciones. Incluso existe la posibilidad de crear condiciones para que se apliquen.

Las posibilidades son increíbles. Pero lo mejor es su respuesta en móvil. se conecta a la perfección a través de una App que puedes descargar en tu dispositivo. También dispone de un simulador, (iOSSimulator) de Xcode. Pero al fin y al cabo lo que más se necesita en este tipo de casos es poder usar y probar los prototipos en el dispositivo. Cualquier cambio de aprecia a la perfección y no tarda nada en cargarse de nuevo. Olvidaba decir que permite grabar la interacción y compartirla por mensaje o correo.
Hay un montón de opciones, como por ejemplo acciones, (scripts) programables por el usuario, y cosas que seguramente se me estarán pasando. Lo mejor probarlo y descubrir por uno mismo.
En definitiva. No me quería extender. No suelo hacerlo, pero he de decir que Pixate para mí, se va a convertir en una herramienta muy versátil y utilizada para prototipado móvil y diseño de interacciones.
Espero que si la usáis, la disfrutéis tanto como yo.
